Sometimes, the people you sell to don’t know what they are searching for.
“What I’m really looking to buy is a 500 piece Tiger King jigsaw puzzle.”
They’ll definitely appreciate the way you anticipated their intent in search if you happen to sell this product.
But the reality is, you need to optimize your ecommerce website for SEO to target the right buyers.
With so many build-it-yourself options like Shopify, BigCommerce, and Squarespace, it’s difficult to know how to get started.
There is no one size fits all solution for ecommerce SEO.
I like to think of building an ecommerce site for SEO as the equivalent of Taco Bell’s “secret” menu: You can get an Incredible Hulk, as long as you know how to order it. ?
Let me explain.
Up until now, you’ve probably had a pretty basic relationship with your ecommerce website.
You’ve uploaded product photos. Added copy to each product page. Maybe launched a few category pages.
Advertisement
Continue Reading Below
And up until now, that’s worked.
Now you’re reading this article showing you ecommerce websites like REI, Zappos, The Body Shop, ASOS, and more that are all structured around SEO.
Are you reconsidering anything yet?
I’m here to take you through a deeper dive than you’ve ever thought you’d take into the world of ecommerce SEO.
Why Does SEO Matter for Ecommerce?
Gaining new customers can be hard, especially if you’re not being found by search engines.
For your ecommerce site to thrive, you need customers. (Obviously, right?)
The problem is, getting customers’ attention is expensive.
According to WordStream, the average cost per click in the apparel industry is around 89 cents, while the average cost per action is just under $10.
You could spend thousands to gain just a few new customers.
If you jump on the SEO bandwagon, you’re gain free (yes, free!) organic traffic by helping your site show up in the SERPs.
Advertisement
Continue Reading Below
Pretty important, right? I mean, considering that 32% of shoppers head to Google when they are ready to make a purchase.
Take a look at this case study, where ecommerce SEO yielded a massive 53,571% ROI for a mattress company.
Plus, you should take any opportunity to enhance your click-through rate in the SERPs.
Why?
Because the top organic search results get a whopping 79% of the clicks in search results.
To help get a piece of that $861.12 billion ecommerce pie, I’ve highlighted five essential SEO strategies that will drive traffic and revenue to your site.
Read on for what I have to say about my client case studies, and let these words (and beauteous websites) serve as the inspiration to let your SEO-optimized ecommerce flag fly.
1. Keyword Research
Every 60 seconds, 3.8 million Google searches are performed.
That’s a lot.
And, want to hear something even crazier?
The average consumer processes 100,500 digital words on a daily basis.
So, with all this information, how do you make sure customers find you in the search engines?
To reach your consumers, you must start with a targeted keyword list.
Creating targeted, intent-based keyword lists is the first step in developing an ecommerce SEO strategy.
But, before we dive into how to do keyword research, I want to cover a few different types of keywords: short-tail and long-tail.
Now, You’re Probably Asking Yourself: What Is the Difference Between Short-Tail and Long-Tail Keywords When It Comes to Ecommerce?
Short-tail keywords (or head terms) are shorter terms users are likely to type into search engines.
For example, “bedsheets.” They can drive a large amount of traffic, but not necessarily traffic that converts.
Long-tail keywords are longer (26-40 characters) and typically a more specific version of the head term.
For example, “bed sheets that keep you cool,” or “buy bed sheets that keep you cool.” While long-tail keywords drive lower traffic volumes and impressions, I see a higher pattern of clicks and conversions when compared to head terms.
Want more proof?
Advertisement
Continue Reading Below
Seer Interactive and Annie Cushing tested this idea on 12 of their clients in six different industries.
While the short-tail terms received 11 times more traffic, the average conversion rates for the long-tail keywords were 4.15% higher than the short-tail.
Let’s Walk Through How to Find Long-Tail Keyword Search Terms for Ecommerce Websites:
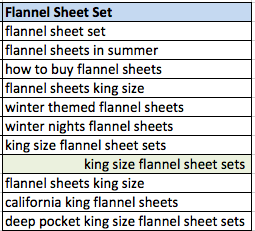
Step One: Bucket your keyword terms based on the main seed word. Here’s an example:
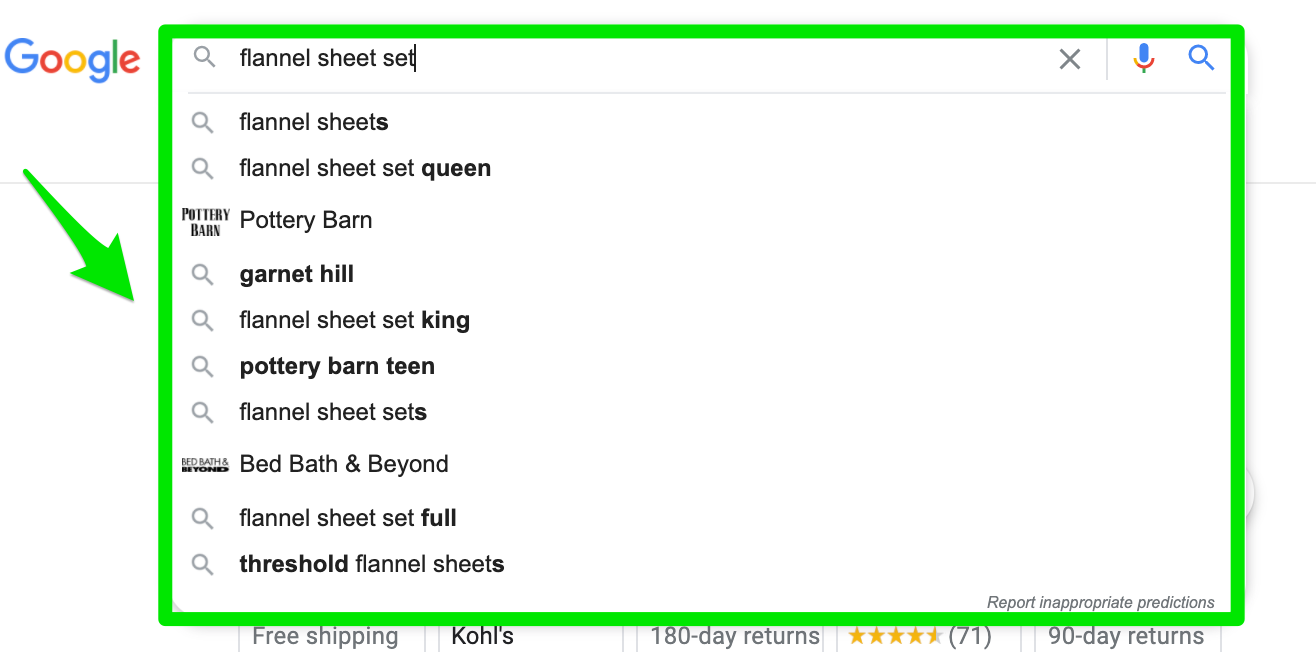
Step Two: Choosing one product name (ex: Flannel Sheet Set) and entered the product name into Google search and any of your SEO tools like SEMrush or Ahrefs.
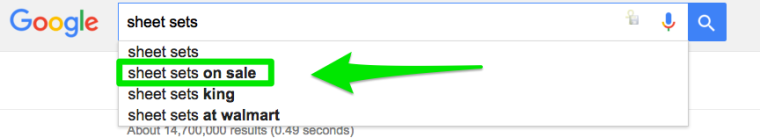
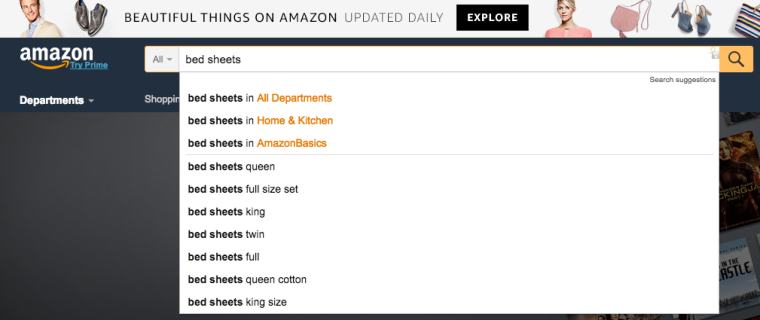
Here are some of the gold nuggets you can find in Google search’s autosuggestion.

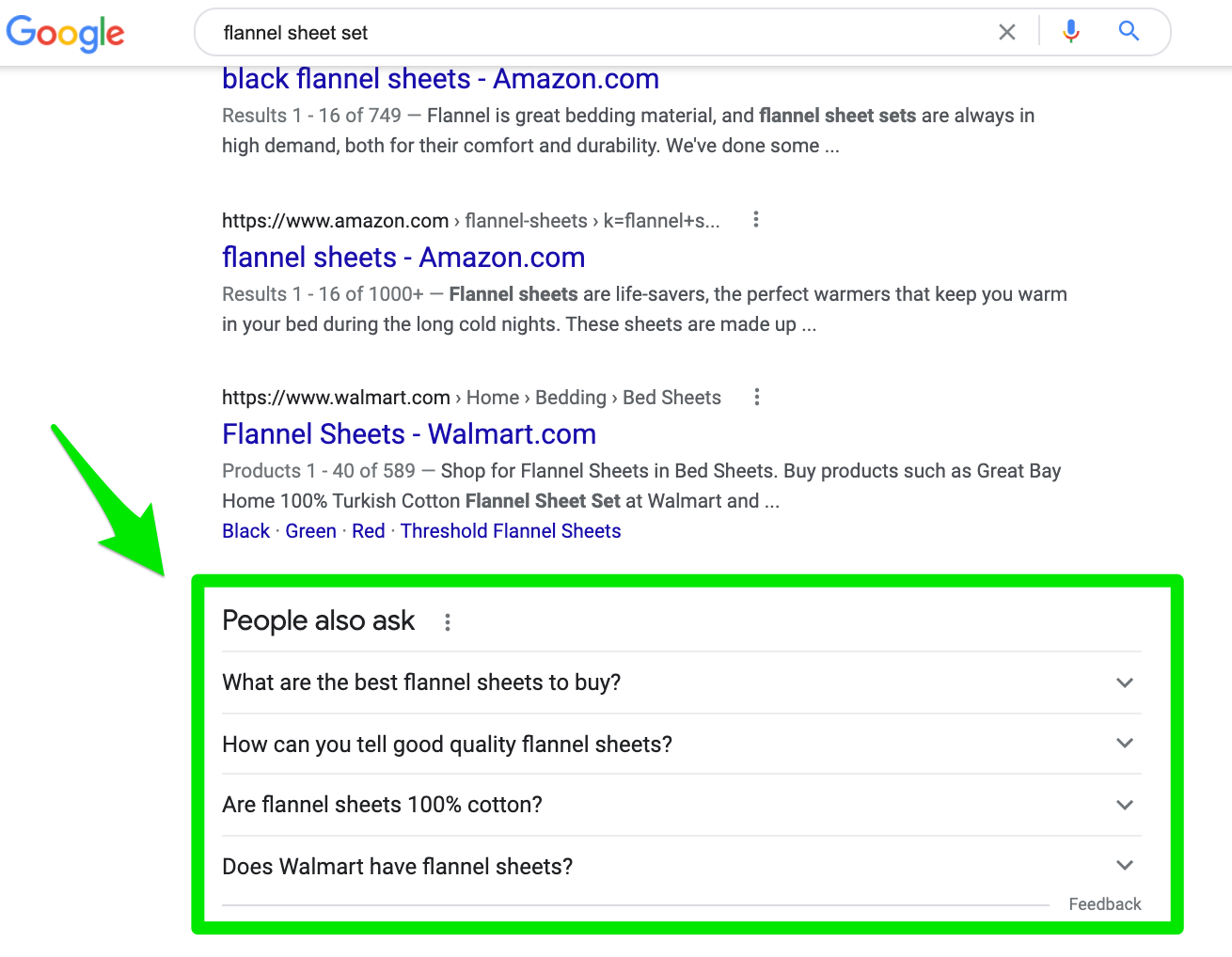
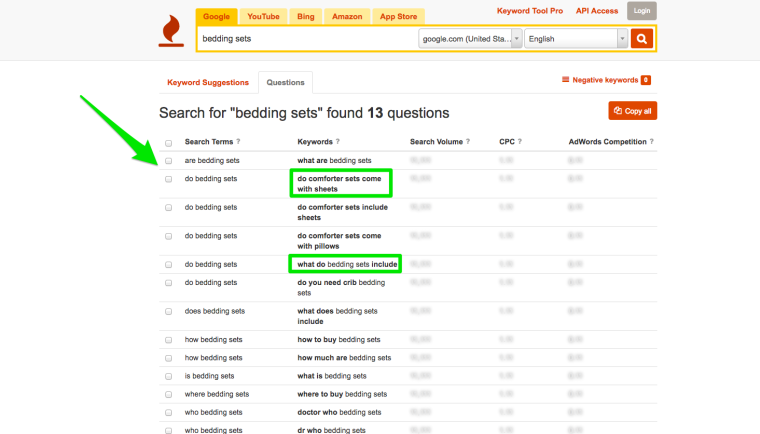
And, more under People Also Ask section in Google search results.
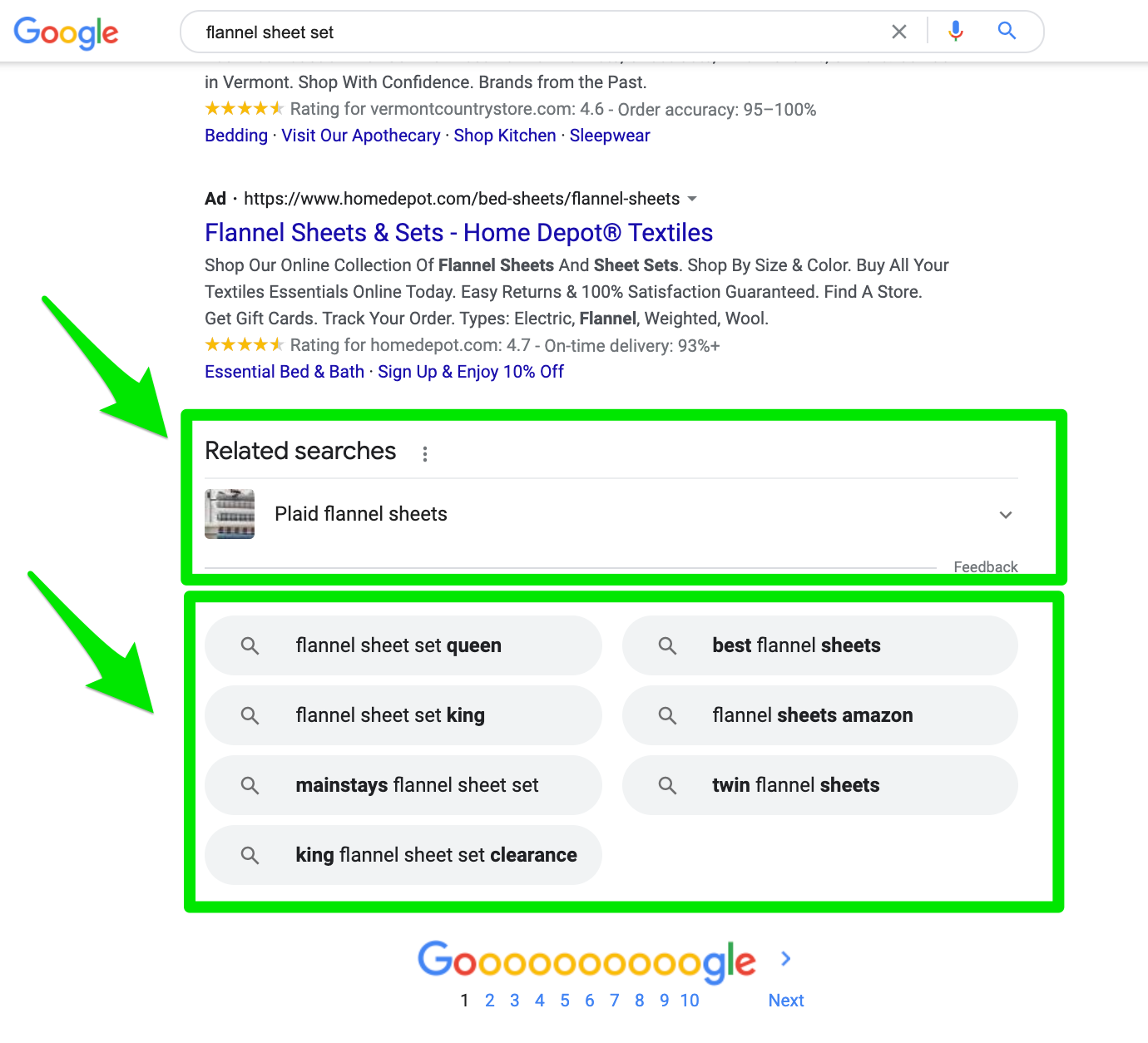
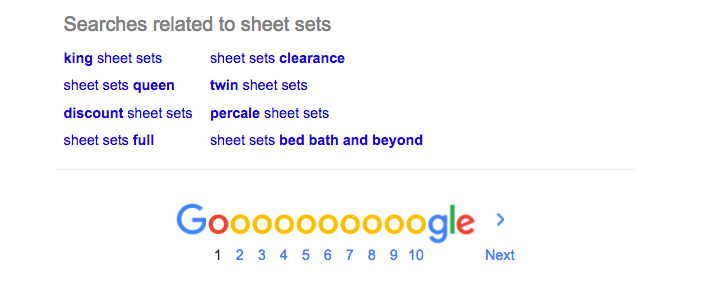
 Until you get to the end of the rainbow at the bottom of Google’s search results.
Until you get to the end of the rainbow at the bottom of Google’s search results.

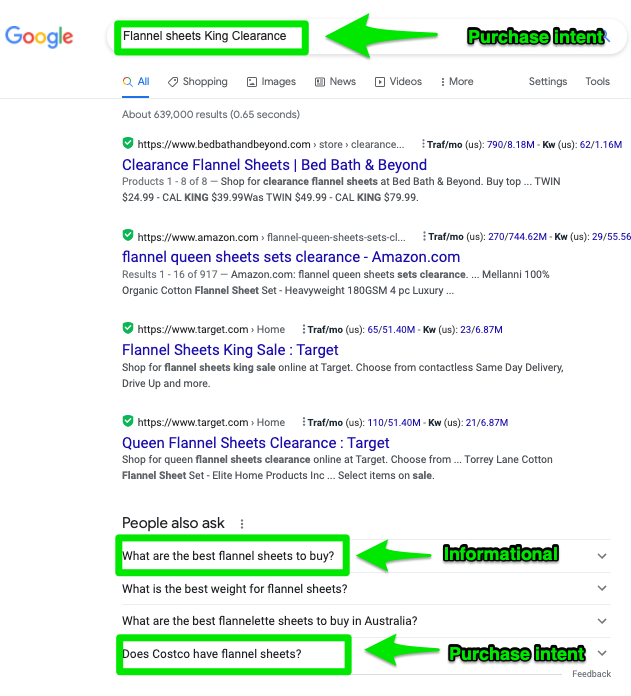
Step Three: If you’re optimizing a product description, go further into the keyword research process to understand the intent behind each keyword.
Advertisement
Continue Reading Below
For example, below I started to build out “king flannel sheet sets”, by searching through Google’s search results.

This is where people using get ecommerce SEO wrong. It’s one of the biggest issues with SEO and ecommerce.
While you may want to rank for “flannel sheet set,” do you really think you’re going to outrank the Megalodons of Amazon or Walmart?
The answer is most likely no unless you’ve got Bill Gates level money and time to invest. This is why step five is so important.
Advertisement
Continue Reading Below
Step Four: Once you’ve built out your keyword buckets, start categorizing your keywords based on informational keywords that would make for great blog posts and purchase intent keywords that will drive conversions.

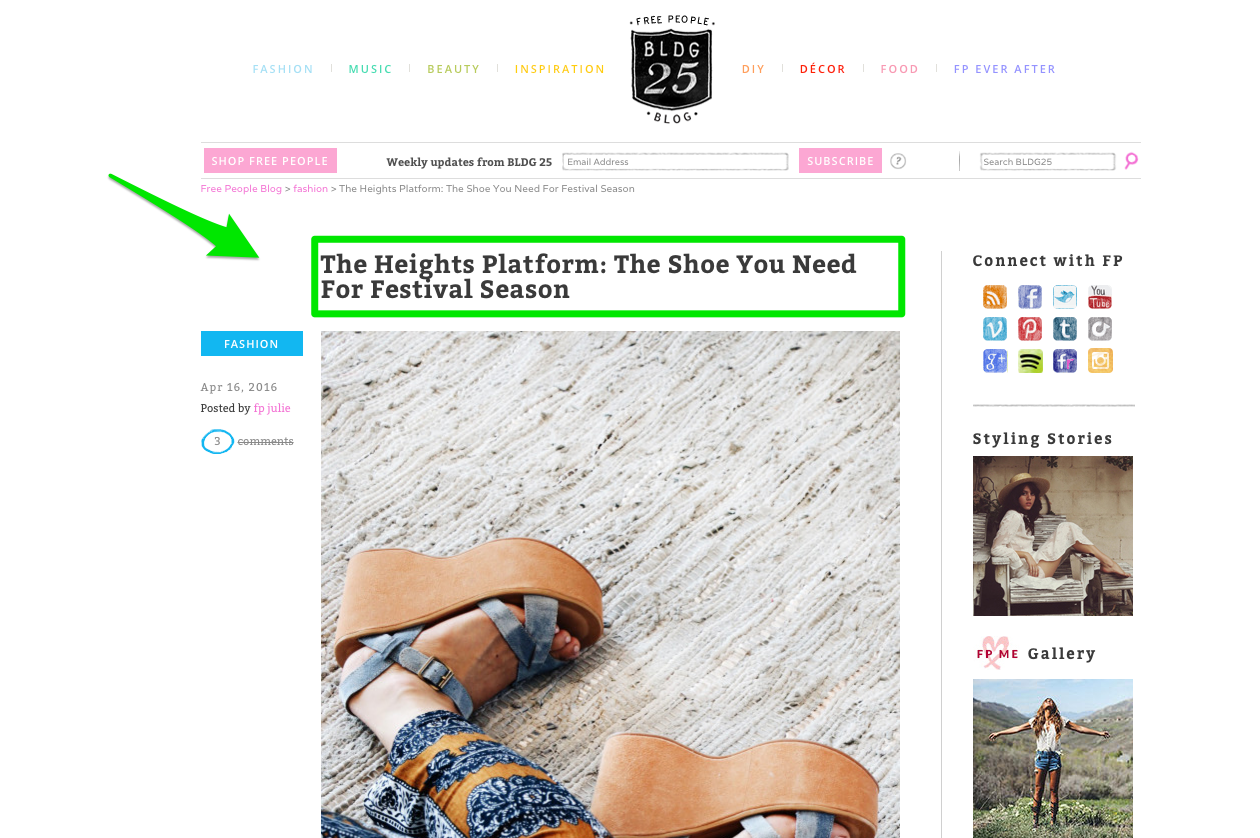
For example, take a look at FreePeople’s blog post. In this specific post, FreePeople is providing its users with informational content that ties together their product line.

To Help Build These Keyword Buckets, Here Are Some of My Favorite Free Keyword Tools:
- Google Autosuggest: Simply type in your keyword search term and wait for Google’s autosuggest to populate below.

- Google Related Search Suggestions: After you type in your keyword search term in the Google search box, scroll down for related searches.

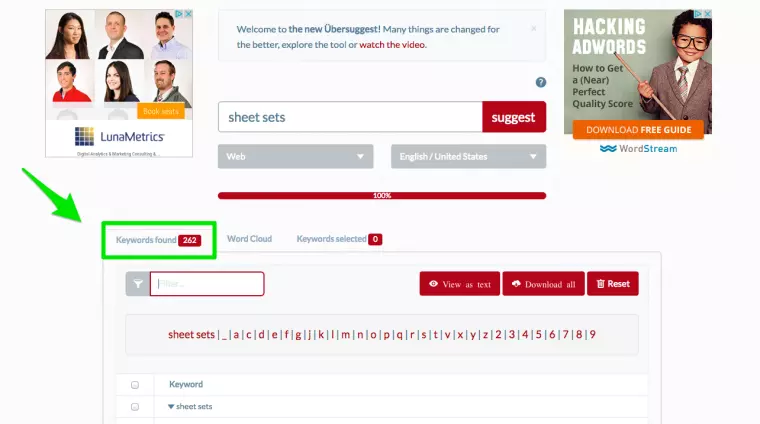
- Ubersuggest: Type in a head word or a product name into the search bar to get a flood of results.

- Keywordtool.io: Start pairing product names with informational content.

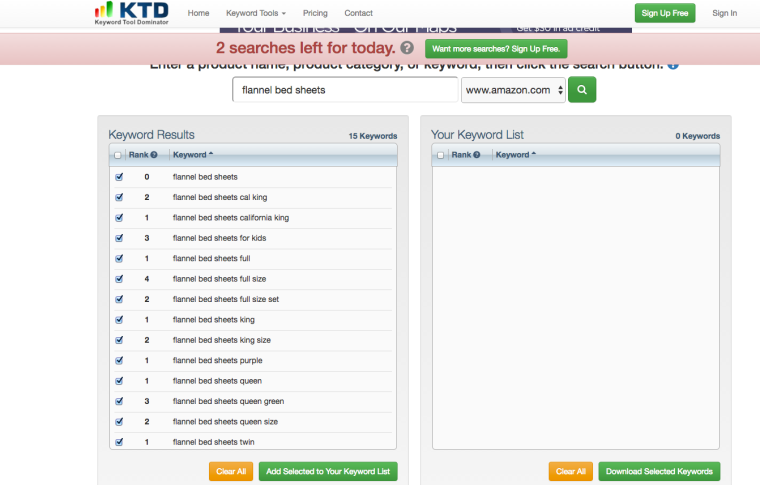
- Keyword Dominator: If you’re marketing in the Amazon Seller Network, I’d highly recommend checking this tool out. It’s ah-mazing!

- Amazon Suggest: Similar to Google Autosuggest but filled with great product keywords to target.

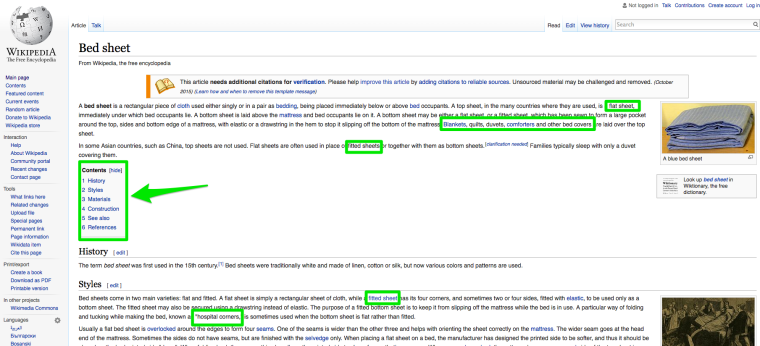
- Wikipedia: I quickly scan to see if there are any keyword terms or phrases that might be relevant to the site I’m working on. Don’t forget to look at the “Contents” section. These are hidden gem keywords to build from.

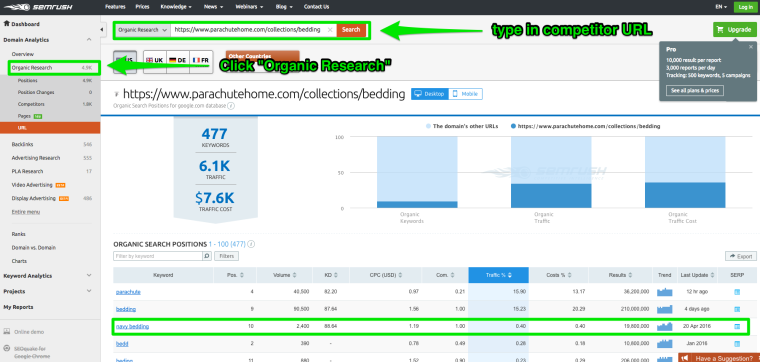
- Semrush: While you get more with the paid version of Semrush, it’s pretty awesome to see where your competitors are being ranked. Just add the domain and simply click over to “Organic Research.”

2. Site Architecture
Ecommerce brands, listen up: If you’ve been looking for an excuse to revamp your website, this may be it.
Advertisement
Continue Reading Below
Site architecture (or how you organize your site) is crucial for all ecommerce sites. Mostly due to the fact most ecommerce websites have millions of product pages.
The site architecture allows you to map out how the user flows through your website.
As the website owner, you want the user to be able to quickly identify key pages and the relationships between the pages.
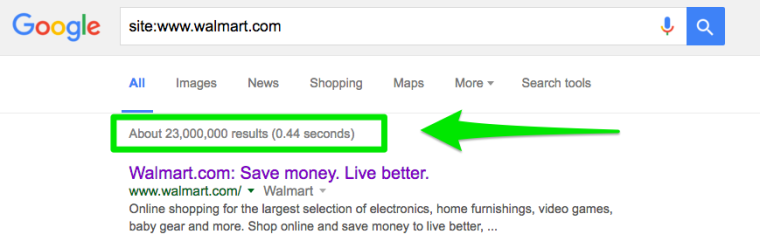
Take a peek at Wal-Mart’s 23 million pages in Google:

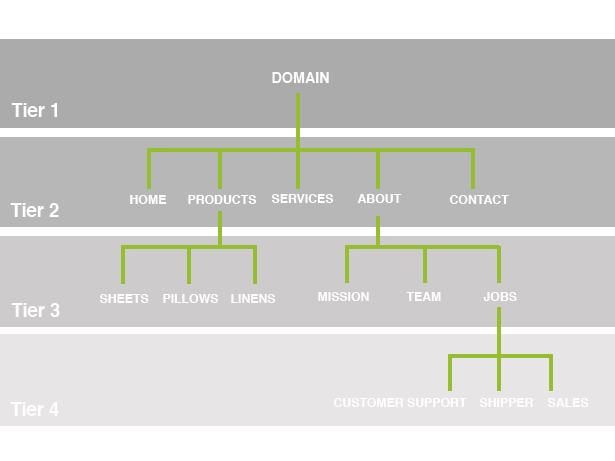
Here’s an example of how your site architecture should look:

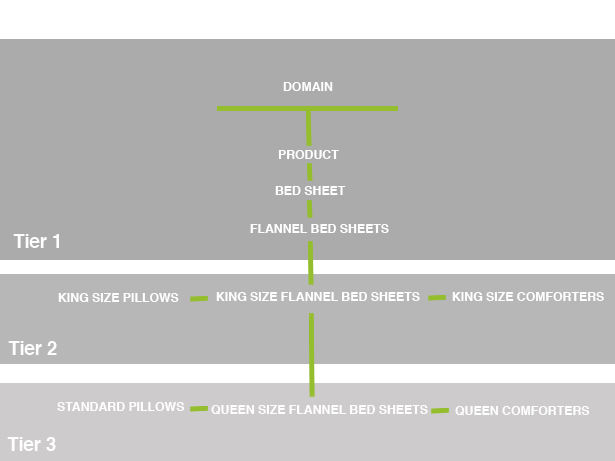
Here’s an example of what your site architecture should not look like:

Creating a bad user flow experience with your site architecture can hurt your SEO.
Advertisement
Continue Reading Below
Using this bad site architecture example above, you can see that the pages are way too “deep.” The authority of the links is diluted by the time you get to your category and product pages.
If you’re interested in mapping out your site architecture on your own, I suggest Balsamiq or Lucid Chart.
My rule of thumb: It should take the user at most three clicks to get back to your homepage.
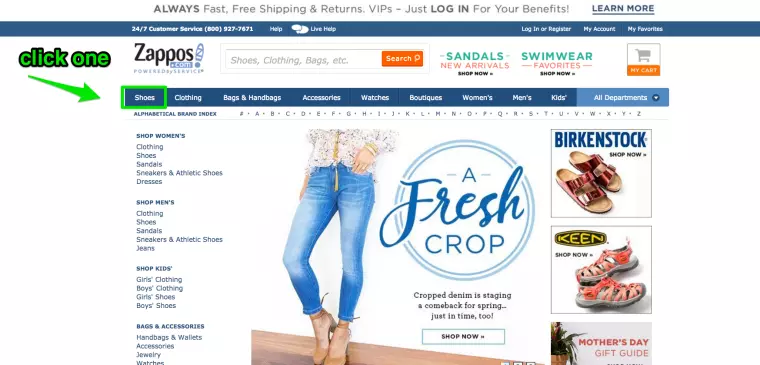
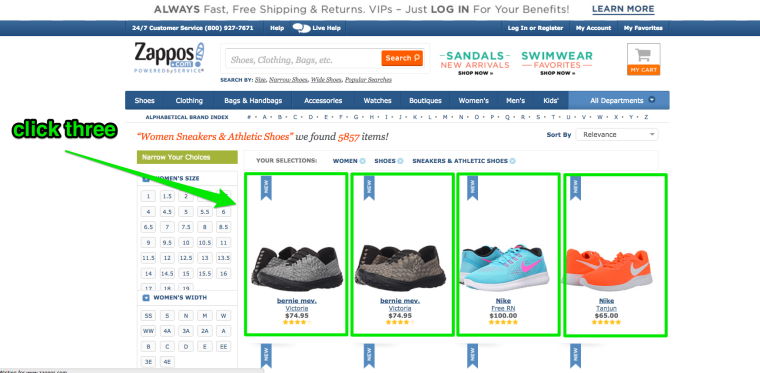
Let’s use Zappos as a real-life example of good site architecture.
Head over to Zappos and see how many clicks it takes you to get to a product page.

If I’m looking for shoes, I’ll click “Shoes” in the navigation bar.

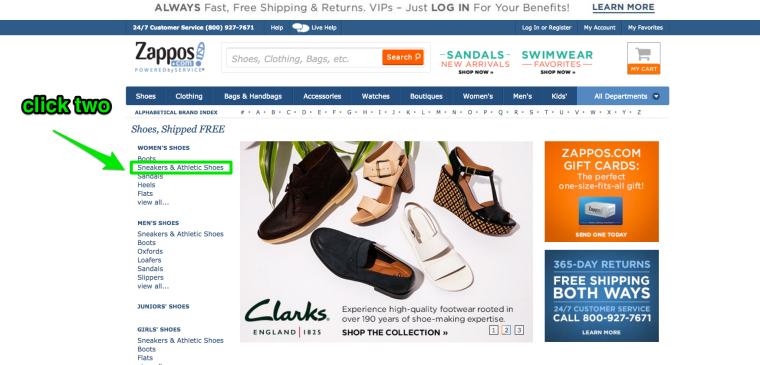
Then, I’ll choose the type of shoes I’m looking for using the left-hand rail Zappos conveniently displays.

Finally, I’m greeted with 5,857 items to choose from for my “Women’s Sneakers & Athletic Shoes” category.
Advertisement
Continue Reading Below
It took three clicks for Zappos to get me to product pages. This is ideal for the user experience as well as making it easy for Google to index your content.
Before Building Your Navigation and Site Structure, Walk Through This Mind-Mapping Process
Step One: Ask yourself these questions:
- What search queries do consumers use before they get to your site?
- What search queries do consumers use once they’re on your site?
- What pages on your website get the most traffic?
- What are your top exit pages?
Step Two: Decide if the drop-down menus are something you’d like to incorporate in your navigation bar.
If you decide to move forward with the drop-down menu (as most sites do) make sure you’re using HTML.
This is a common mistake I see when working on ecommerce sites.
Search engines cannot find your navigation unless it’s written in HTML. Also, keep in mind you don’t want to go link crazy. Moz recommends 100 links per page max.
Step Three: Use your short-tail keyword terms (as discussed above) to decide what you want to name your category pages.
Advertisement
Continue Reading Below
I would recommend using this short-tail keyword term in your page title, header, and include it in the top 200-word paragraph.
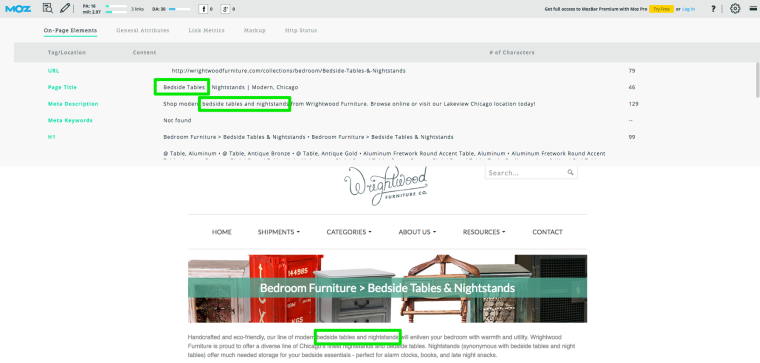
Here’s an example from Wrightwood Furniture:

While the metadata in this example isn’t ideal, this gives you an idea of how you can repeat your head terms throughout your category pages.
Step Four: If you’re using filters (as most ecommerce sites with 20 products or more on a page do), pay close attention to your URL parameters.
Advertisement
Continue Reading Below
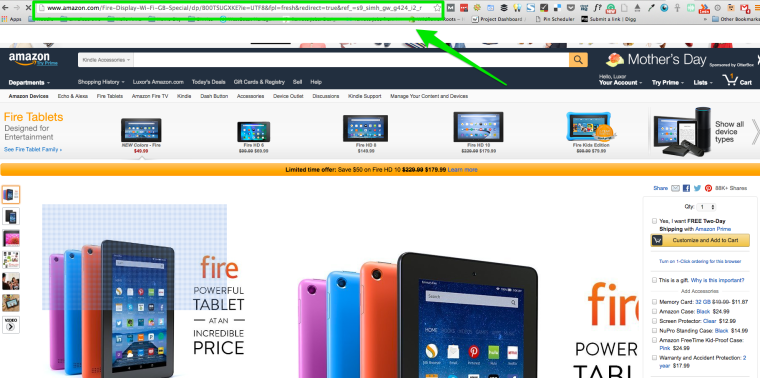
Funky URL parameters can cause duplicate content. Here’s an example from Amazon:

As you probably guessed, Amazon is using parameters for their filters.
If you choose to go the Amazon route which keeps your filtered products indexed, you’ll need to create filters to display in a custom order.
For example, your URL parameter should look clean like this:
?size=7&color=blue.
If you choose to not index filters, add a hashtag (#) before your parameters.
Advertisement
Continue Reading Below
For example, if Amazon created the URL [www.amazon.com/shop/amazon-devices#?color=blue&price=$200&sort=newest], it will simply point to everything before the hashtag, so [www.amazon.com/shop/amazon-devices].
Everything after the hashtag won’t be indexed by Google, but the links pointing to you will count toward authority.
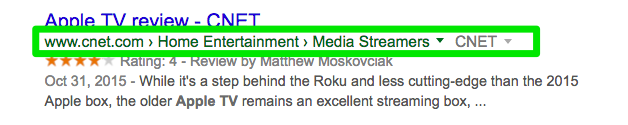
Step Five: Add breadcrumbs to your product pages to give users and the search engines another opportunity to see where your product fits on your site.
Another cool thing about breadcrumbs? Sometimes Google will show your breadcrumbs instead of your URL.
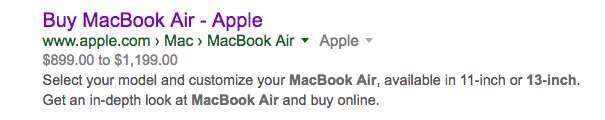
This is what popped up when I did a search for Apple TV:
 If you’re into organized, clean designs – and I’m not just talking a website filled with whitespace or excluding imagery; I mean piecing together your navigation logically, finding pages where you’d expect to find them, and a URL structure that follows your navigation – creating hierarchy site architecture might just become your new best friend.
If you’re into organized, clean designs – and I’m not just talking a website filled with whitespace or excluding imagery; I mean piecing together your navigation logically, finding pages where you’d expect to find them, and a URL structure that follows your navigation – creating hierarchy site architecture might just become your new best friend.
3. Technical SEO
Technical SEO will forever be in my heart (and web redesign queues).
Advertisement
Continue Reading Below
And if you’re an ecommerce business, technical SEO will forever be on your marketing calendar.
Technical SEO is no longer simply about sitemaps and meta tags.
As the lines between technical SEO and on-page SEO continue to blur, it’s easier than ever to build a website with clean URLs, correct internal linking, and most importantly, without any stacked redirects.
If you’ve found your website is lacking in the technical SEO department, you’ll be surprised at just how far a few simple updates can go.
By inserting canonical tags and switching up homepage internal links for the right content, you’ll realize that technical SEO can improve just about any site, ecommerce or not.
Let’s dive into some of the technical SEO ideas that will you bring your site from sad-face ? to smiley-face emoji in ? no time.
Step One: Implement Schema Markup
Wouldn’t life be great if Google solved our daily “my site isn’t getting found” dilemma?
Advertisement
Continue Reading Below
Well, with rich snippets or schema markup, you’re able to highlight specific pieces of information for Google and other search engines.
There are two types of schema markup you’re going to want to add to your ecommerce website. Each of these has their attributes.
1. Product schema markup: This requires the product name and price. There are also other cool features you can add such as image, description, URL, and brand name.
Here’s an example of product schema markup from the SERP view:

Here’s an example of the product schema markup on the backend:
Advertisement
Continue Reading Below
<meta itemprop=”name” content=”MacBook Air” />
<div itemprop=”brand” itemscope=”itemscope” itemtype=”http://schema.org/Organization”>
<meta itemprop=”name” content=”Apple” />
2. Review schema markup: This requires two types of markup – 1.) aggregate ratings and 2.) individual review.
To implement aggregate, you’ll need: Overall rating value, rating count, best rating, and worst rating.
To implement the individual review, you’ll need: Reviewer, review date, review value, best rating, worst rating, and review body.
Here’s an example of review schema markup from the SERP view:

Here’s an example of aggregate ratings on the backend:
Advertisement
Continue Reading Below
<div class=”spaceB15″ itemprop=”reviewRating” itemscope itemtype=”http://schema.org/Rating”>
<meta itemprop=”worstRating” content=”0″>
<meta itemprop=”bestRating” content=”5″>
<meta itemprop=”ratingValue” content=”4″>
<span class=”h4″>Editors’ rating:</span><span class=”spaceL10 rating stars-4″></span>
</div>
Here’s an example of individual review on the backend:
<div itemprop=”itemReviewed” itemscope itemtype=”http://schema.org/Product”>
<meta itemprop=”name” content=”Apple MacBook Air (13-inch, early 2015)”>
</div>
<h1 class=”h1″ itemprop=”name”>Apple MacBook Air (13-Inch, Early 2015) Review
<span class=”badge”>
<img src=”http://www.laptopmag.com/resources/img/editors-choice-med.gif?e0c19ff” width=”56″ height=”44″ alt=”Editor’s Choice”>
</span>
While this may seem a little overwhelming to any beginner, you can use the Schema App or the structured data testing tool.
Both of these will ensure you’ve set up your structured data properly and everything is working as it should.
Step Two: Clean up URLs
Visualize the pages of your website.
Now think about how much of it your users actually navigate to.
Advertisement
Continue Reading Below
For many of us, the discrepancy between pretty, clean URL structures and dynamic URLs is extreme.
It’s hardly surprising, considering how quickly we assign a sentimental value to our URL structure – and forget about what’s best for our site.
But having a disorganized URL structure can be a major pain to your consumers, especially when you have hoards of product pages and categories.
So, here are a few tips I like to follow when creating my URL structure.
- Swap dynamic URLs for clean URLs
- Ditch the parameters (e.g. ?productId=50763526&cp)
- Never use spaces or underscores, opt for dashes
- Stick with all lower-case letters
- Add targeted keywords
- Keep it short and sweet
If you need further guidance, check out what Google has to say about simple URL structures here.
Step Three: Redirect 404 pages
Even if you’re not the type to work up to your zero 404 errors in Google Search Console (or even know what that means – no shame), it’s still a great idea to do some cleaning and redirecting of your dead pages.
Advertisement
Continue Reading Below
After all, Google is all about user experience.
If a product is no longer available and you delete that page, your potential consumer might receive a 404 page.
Not cool.
Redirecting users with a 301 redirect – or, permanent redirect – is the best route to go.
This 301 redirect passes around 90% of the authority. So, for example, if your old product was ranking well for specific keyword terms, 90% of that will pass to the new page.
I try to steer clear of 302 redirects – temporary redirects – mostly because it sends us 0% to the new page.
If you do get stuck with a large amount of 404 errors, I recommend creating a custom 404 page. This will create a better user experience and contain a link to the previous page the user was on. You can also add a fun message.
Here’re a few of my personal favorites:
Taco Bell


Blue Fountain Media

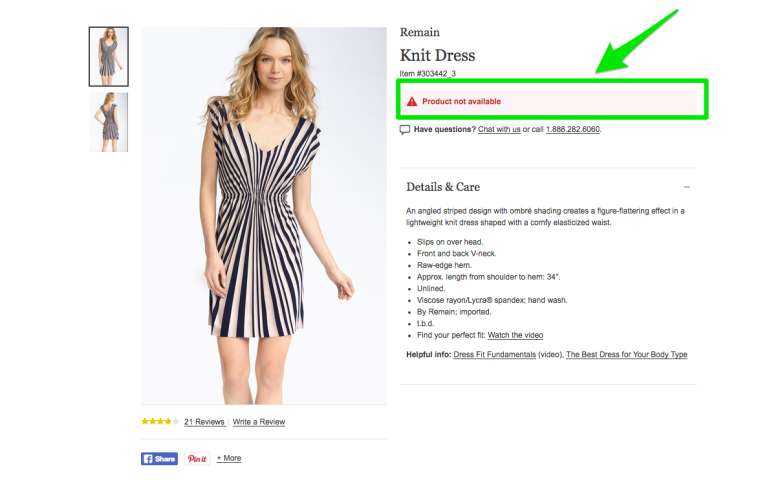
If you have expired products that may be back in stock down the road, leave those pages up.
Advertisement
Continue Reading Below
Do not delete, unpublish, or redirect those pages.
You can update the copy to inform consumers when the product will be back in stock.
You can also offer an option for the consumers to be notified when the product is back in stock or to place it on backorder.
Here’s an example from Nordstrom:

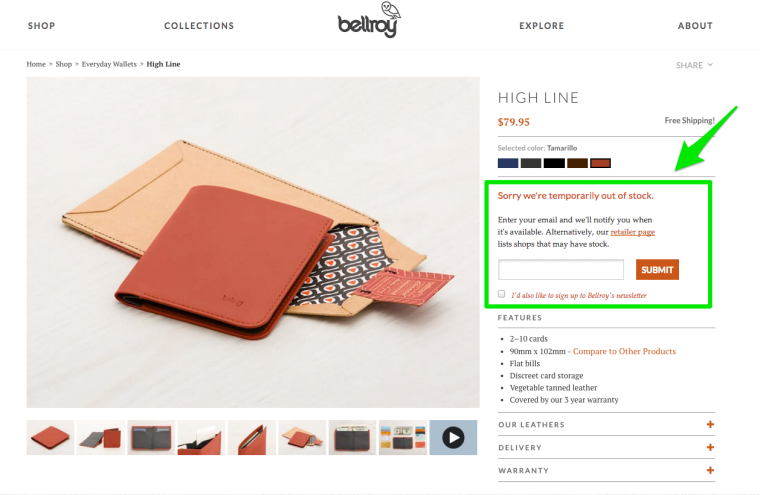
Here’s another great example from Bellroy:

Step Four: Implement pagination
Advertisement
Continue Reading Below
You’ve heard it time and again: Infinite scrolling equals a better user experience. And it’s true.
That’s why Google moved to infinite scrolling for its mobile search results.
However, infinite scrolling can negatively affect SEO for usability on desktop and mobile.
But, as simple as it seems, there are a lot of opinions out there on what works best for ecommerce.
In a recent study by the Baymard Institute, they break down pagination vs. the “load more” button vs. infinite scrolling.
In my eyes, this seems to be SEO (Team Pagination) vs. UX designer (Team Infinite Scrolling).
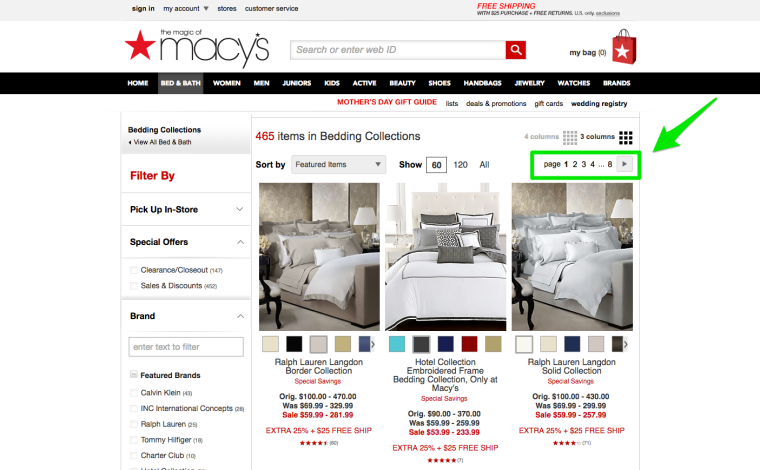
Pagination
Pagination allows websites to divide content into smaller sections.
By adding rel=”next”, rel=”prev” tags to specify which pages are part of a series, you’re helping the search engines understand the relationship between these pages.
Google has put together this helpful guide on pagination that goes further into detail.
If you’re implementing pagination to your ecommerce site, remember to add <meta name=”robots” content=”noindex, follow”> tags to all of the pages in the paginated series, except page one. This will ensure that only the first page in your series is indexed.
Advertisement
Continue Reading Below
Here’s an example from Macy’s:
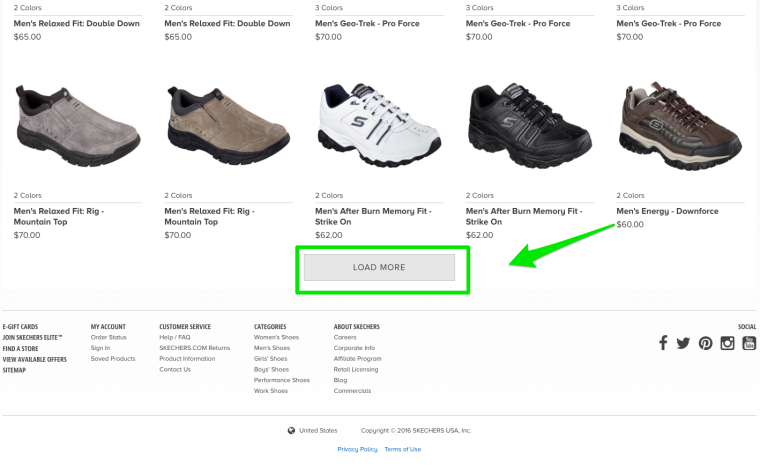
 “Load More” Button
“Load More” Button
The “load more” button allows the user to scroll through the product list without having to click to the next page. The load time is much faster and creates a better user experience.
Here’s an example from Sketchers:

While only 8% of the top 50 US ecommerce websites use the “Load more” approach, you can see how it’s appealing when attempting to grow your product list.
Advertisement
Continue Reading Below
Infinite Scrolling
Infinite scrolling can delay the user from getting to your website footer.
The user can see the footer for a second, but quickly the next round of results is shown. This can be harmful because your footer links help connect users to your top navigation pages.
Here’s an example from American Eagle Outfitters:

So, who wins?
The “Load more” button coupled with pagination answers the question for both user experience and SEO. This means setting a limit the “Load more” button will display.
Advertisement
Continue Reading Below
I keep mine between 25-75 products per search on the desktop.
On mobile, I’d stick to 15-30 products per search.
If you’re interested in learning more about best practices between infinite scrolling, the “load more” button, and pagination, check out this analysis by Dan McKinely, a product engineer for Etsy.
Step Five: Canonicalize products
Figuring out what and how to canonicalize your ecommerce site is one of those mundane parts of maintaining a website that no one warns you about.
Sure, you can publish a new product any time (and sometimes you do!), but being in charge of your canonicalization every day can get overwhelming.
Let’s start with the basics.
Check for any domain canonicalization issues.
- Go to a category page on your website.
- Next, remove the “www” from the search bar and hit enter.
- If your domain is canonicalized, it will redirect to the correct version. If your domain is not correctly canonicalized, it will present you with a different page.
Add the rel=”canonical” tag to original product pages.
By adding the rel=”canonical” tag to the original product page, you’re telling the search engines which product you want them to display.
Advertisement
Continue Reading Below
If you don’t have the rel=”canonical” tag to the original product page, then you could end up with duplicate products.
Google gives us the lowdown on why having duplicate product isn’t good.
If your site uses different URLs for sizes, colors, or whatever other product options, you’ll need to canonicalize the main product version.
If your site is using product options for example ‘/product-1?size=10’ then canonicalize the page back to the original version: ‘/product-1’.
Step Six: Cross-link your top pages
Chances are unless you’ve spent time googling how to internal link as an ecommerce site, you’ve seen the power internal linking can have on your website.
While this process is quite common among SEOs, it can often be forgotten for newbies.
When you think of internal linking, you probably think of hyperlinking a keyword term to some slightly relevant page on your website or excessively linking to too many pages on your site.
Advertisement
Continue Reading Below
That’s not what I’m talking about.
Internal linking allows you to guide the user from one page on your site to another. This improves user engagement and navigation.
Here are some of the key benefits to internal linking:
- It gives your consumers additional options to engage on your site: If I’m writing a post on internal linking for SEO, I might hyperlink a great post from the post (like I just did).
- It increases your chance to rank for certain keywords: This is something to be very careful with. You don’t want to go hyperlinking all your keyword terms, but if it naturally fits, then link it.
- It helps the SERPs crawl your site: Internal links allow Google and other search engines to index your pages more efficiently.
You want this internal link love to spread to your top navigations, so having a strategy in place for internal linking is extremely helpful.
Still not convinced internal linking will do the trick? Hear it from John Mueller himself.
In general, I don’t see any problems with internal links from articles on an ecommerce site. So if you are an expert on a topic, and you have products that belong to that topic, then maybe you will write some articles about this topic as well and give more insight on why you chose those products to sell, or the pros and cons, the variations of those products, and that is useful content to have. And that is something that sometimes does make sense to link to your product pages or the rest of your site.
So that is not something I’d see as being overly problematic. If this is done in a reasonable way, that you are not linking every keyword to different pages on your site, but rather saying this product is important, this product is important here, this is something we offer, this is something someone else offers, this is a link to the manufacturer directly. Then that is useful information to have; that is not something I’d remove.
Advertisement
Continue Reading Below
If you’re feeling like a pro when it comes to internal linking, download Screaming Frog to use the ‘Inlinks’ tool to identify pages that are getting more attention.
Step Seven: Create a sitemap
An XML (Extensible Markup Language) sitemap creates a readable format of your site for search engines. XML sitemaps are a list of the URLs on your website.
If you’re an ecommerce site with lots of pages, it’s time to get familiar with XML sitemaps.
Google states you can list up to 50,000 files in one sitemap.
So, unless you’re Amazon or Microsoft, you might be able to get away with just one sitemap.
However, when I’m working on ecommerce sites, I like to break down my sitemaps into different sections.
Here’s what you can do:
- Products Only: This contains only individual products and needs to be updated as new products are added/removed. Remember to update the <Last Modified> tag!
- Categories Only: This contains only the category pages.
- Boilerplate Pages: This contains the basics like “contact us”, “about us”, etc.
- Editorial Pages: This contains links to any editorial content (e.g. articles, informational sections).
- Blog: This contains links to your blog pages. Be sure to list all individual posts, tags, author pages, and archives.
Advertisement
Continue Reading Below
If you have a larger ecommerce website with millions of pages, you may want to consider segmenting your sitemaps even further.
Here is how to break it down for bigger ecommerce websites:
- Image Sitemap: The image sitemap will pull the location, title, and type of image to help rank in Google’s Image search.
- Video Sitemap: It will all the details related to videos into Google’s Video search.
- News Sitemap: The news sitemap will help you rank higher in Google News.
- Mobile Sitemap: If you’re not running a responsive website and have a separate mobile built website, you’ll want to create a mobile sitemap.
Make sure to ping the search engines after you’ve created a sitemap. I do this by submitting my XML sitemaps to Google Search Console once they are completed.
Step Eight: Optimize for Mobile
Mobile traffic has been on the rise for years.
These days, more than half of all traffic comes from mobile devices.
Plus, Google moved to a mobile first indexing, which means they crawl your site as a mobile device.
What does that mean? Mobile optimization isn’t just a nice-to-have, it’s a must-have for any ecommerce website.
If you’re not mobile-optimized yet, then follow these steps:
Advertisement
Continue Reading Below
- Design for mobile: This means creating call-to-action buttons above the fold, creating mobile versions of your pages, making the buttons bigger, and so much more.
- Decide on mobile configuration: You can choose between a responsive design, dynamic serving, or separate URLs.
- Do not block javascript, CSS, or images in your robots.txt.
- Create mobile-friendly images to increase page load speed: Stick with image files smaller than 70 KB.
Step Nine: Page speed
If you manage a website, you know that improving page speed can be difficult to crackdown.
In fact, every website owner you know can probably recall an instance (or ten) when your site wasn’t loading fast enough.
Page speed impacts user experience – which means it can also impact your SEO. Unfortunately, figuring out how to improve page speed can be a huge challenge. Is it images, heavy code, or something else altogether?
Luckily, there are tools you can use to figure out what’s causing page speed issues.
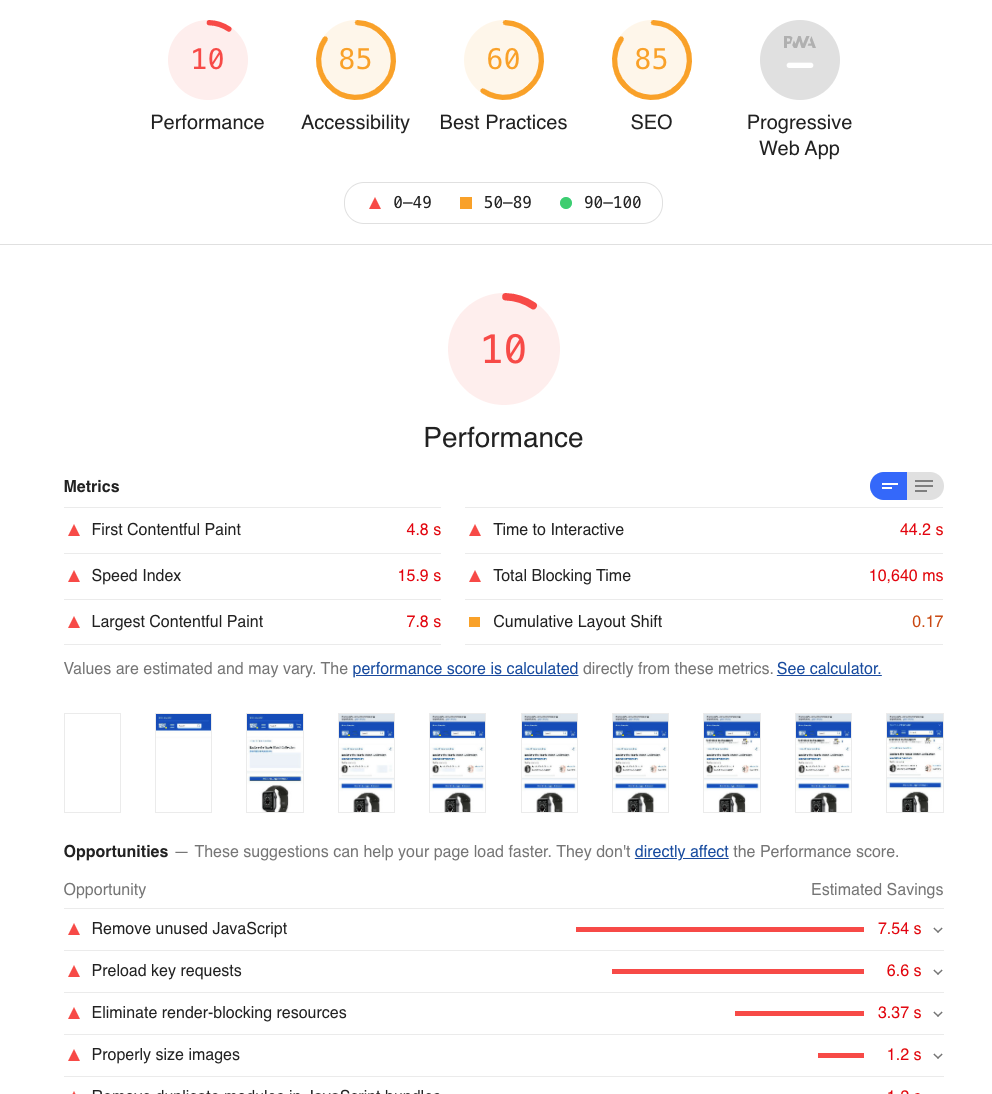
Use the Lighthouse Chrome extension to run a report. Once it’s finished, Lighthouse helps you diagnose what may be slowing down your site based on your Core Web Vitals.

Some of the common quick fixes for page speed include:
Advertisement
Continue Reading Below
- Reduce the page size to keep page load times to three seconds or less.
- Use a content delivery network to cache your content.
- Compress data sent to the browser.
- Upgrade your hosting server.
- Utilize different image formats (i.e. WebP) to help search engines create placeholders.
4. On-Site SEO
I don’t know about you, but when I get to on-page SEO, I tend to optimize a full product category (or two) with a whole lot more than just the title tag and description tag.
In fact, there’s a whole land of overlooked potential in the on-site SEO section – it’s just taken me a while to tap into it.
But, I’m glad I did.
If you’re living in the ’90s, you may think that long-tail keyword terms and on-site SEO don’t mix, but I’m here to prove otherwise.
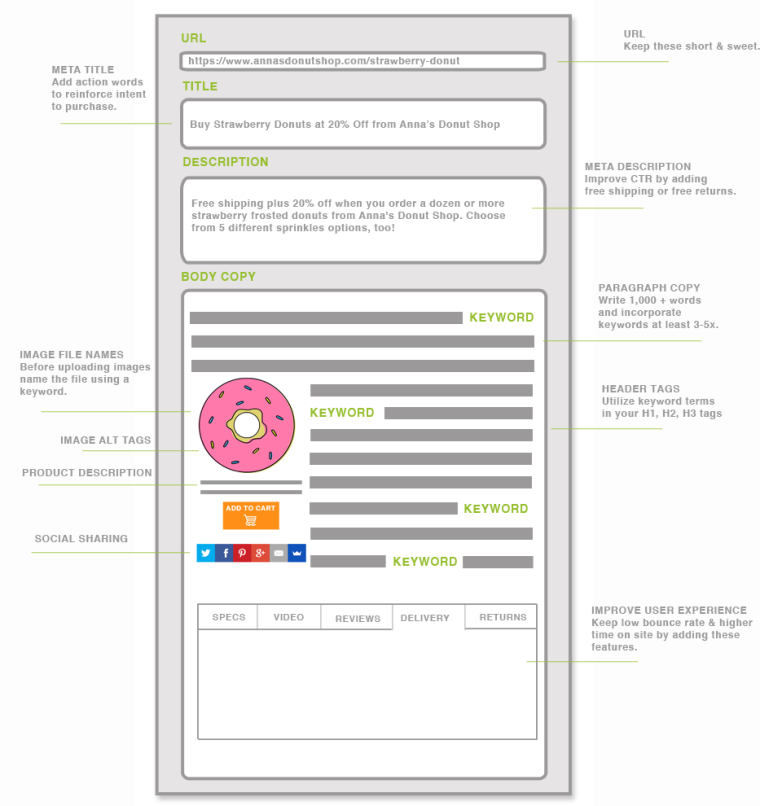
Let’s take a look at what I see as a fully on-site SEO optimized ecommerce page. As Beyonce would say, flawless.

On-page SEO: We all have the opportunity to implement these strategies above, but rarely do I see brands ticking all the boxes.
Advertisement
Continue Reading Below
I cherish my on-page SEO – and, I’m all about flaunting the brands that are doing it well.
So, what makes a perfect product page?
For some, it’s all about customer reviews.
Others may judge a product page by how well its images look.
And, for a lot of people in the SEO arena, it all boils down to who does the best copywriting.
But regardless of whether you care more about a video tutorial or pricing strategies that won’t break that bank, I believe all great product pages have one thing in common: They all have a really, really good SEO guru working on their page.
Sure, it may sound simple.
I searched near and far and narrowed it down to these essential on-page SEO elements that never disappoint.
And, if you have a favorite that didn’t make the list, let me know in the comments – I’m always looking for an excuse to meta-tag-stalk brands.
Advertisement
Continue Reading Below
So, what makes a perfect on-page SEO for ecommerce websites? Here’s what you need to know.
URL
We’ve all heard the same URL advice over and over again: A keyword-rich URL and a unique, clean, short structure will get you far.
True, but what happens when your site gets so big you have to add parameters?
Search engines do have the ability to ignore these ugly parameters (ex:?%20), but having a descriptive URL gives you yet another opportunity to improve user experience and increase rankings.
A potential consumer viewing a URL that’s long and filled with a bunch of gibberish may lose confidence and move onto the next site.
If you are using parameters, ask your developer to work with you on rewriting the rules.
Here are a few guidelines to stick with:
- Use only lowercase characters.
- Use hyphens (-) as word separators instead of spaces and underscores.
- Delete all special characters, including exclamation points and apostrophes.
- Delete all encoding that includes structures like %30, %5B.
Advertisement
Continue Reading Below
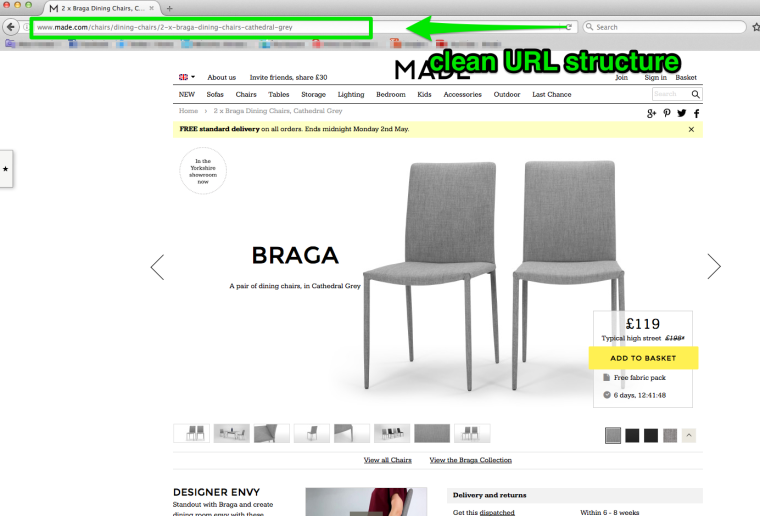
Here’s an example from Made.com:

Meta Title
I love nothing more than when my meta titles increase my click-through rate.
It could be something as (not-so) subtle as my keyword placement or simply reinforcing brand value.
But one of my favorite talking points speaks to the idea of adding action words to our meta titles. These action words can help you target more long-tail keyword terms, which is always a bonus.
Advertisement
Continue Reading Below
Here are some examples of action words brands are using in their meta titles:
- Click.
- Learn.
- Decide.
- Choose.
- Try.
- Shop.
- Free.
- Sale.
- Buy Now.
- Best.
- Hurry.
- Download.
- Limited Time.
- Win.
- Exclusive.
- Plus!
Here is an example of action words being using in the meta title:

Meta Description
As click-through rate becomes an increasingly important factor in SEO (as Paul Haahr, Google Ranking Engineer stated at SMX West) it’s vital that ecommerce brands learn how to optimize their title tags to boost CTR.
Advertisement
Continue Reading Below
Let me be clear; your meta description may not improve your search rankings alone, but it will earn you more clicks when optimized correctly.
Here are a few tips for optimizing your meta description:
- Keep it at about 155 characters.
- Think of this as writing a headline for an article.
- Give an answer to a question. For example, look at this result from Dr. Foster’s & Smith answering my question on how to choose the right dog collar.

- Make sure you’re specific to your target audience with your keywords. For example, Crocs connects with their consumers by writing a meta description that targets summer sales based on seasonal changes.

There are a ton, and I mean a ton, of words and phrases that can help increase your click-through rate in the search engines.
Here are some of my favorites:
- You.
- Instantly.
- Guarantee.
- New.
- Free Shipping.
- Sale.
Gregory Ciotti described more about this style of persuasive copywriting in a post for Copyblogger. For instance, words like “new” trigger us to respond to brands that are already established. He used the example “New Coke.”
Advertisement
Continue Reading Below
David Ogilvy, the father of advertising, shared this list of the 20 most influential words in 1963:
- Suddenly.
- Now.
- Announcing.
- Introducing.
- Improvement.
- Amazing.
- Sensational.
- Remarkable.
- Revolutionary.
- Startling.
- Miracle.
- Magic.
- Offer.
- Quick.
- Easy.
- Wanted.
- Challenge.
- Compare.
- Bargain.
- Hurry.
Here’s an example of these words in action:

Body Copy
You’ve probably heard the saying, “You never get a second chance to make a first impression.”
As heart-rending as that thought is, as an SEO consultant, I happen to believe there’s truth to this adage.
And, it couldn’t be more applicable than with SEO – the land of competing keywords, A/B targeting headline titles, high-stake conversions, and impressionable consumers.
Advertisement
Continue Reading Below
So how do you make sure you’re not paying for a do-over that will most likely never come your way?
Step one: Write some cool descriptions for your products.
Step two: Spritz in some keywords.
See? I told you it was simple!
Below, peek through my tips and examples for optimizing the body copy for your ecommerce site, all from the big guys to the newbies of ecommerce.
I know a thing or two about commanding attention from the consumer in the SERPs ?. Are you taking notes?
The more content you can share with the consumer, the more Google can correctly place your site.
If you don’t have enough content or worse, duplicate content (eek!), you could get hit with a Google Panda penalty.
In fact, eBay lost more than of 33% of its organic traffic from their content being too thin.
The problem: You don’t need to write 1000+ words for every single product page. But, the truth is, you can tap into other sections of your product page to match the intent of your users.
Advertisement
Continue Reading Below
Here are a some super secret ways to incorporate quality content for your ecommerce product pages:
- Go beyond simply keywords in your product description. Think about the buyer, not the bots.
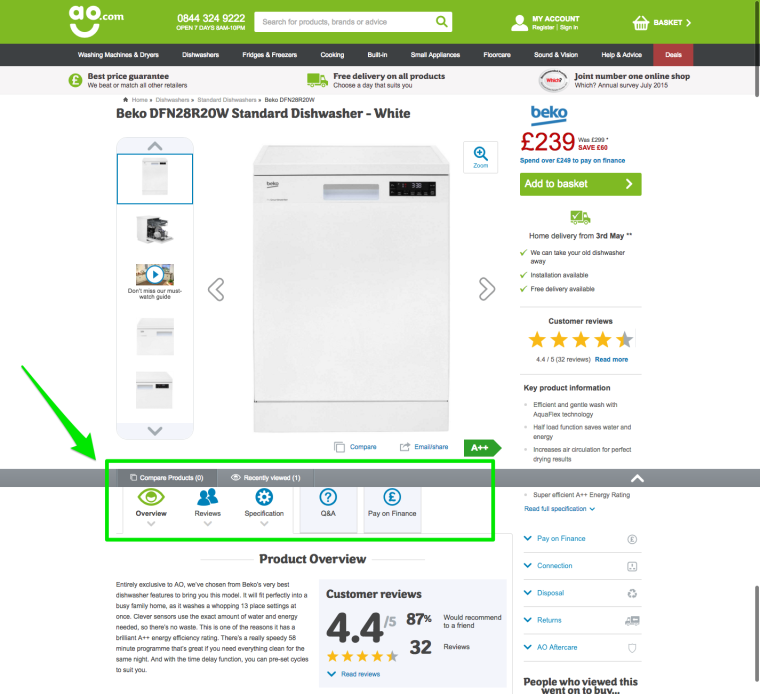
- Highlight the technical specs including brand, model, color, size, etc. AO.com goes in-depth about product specs.

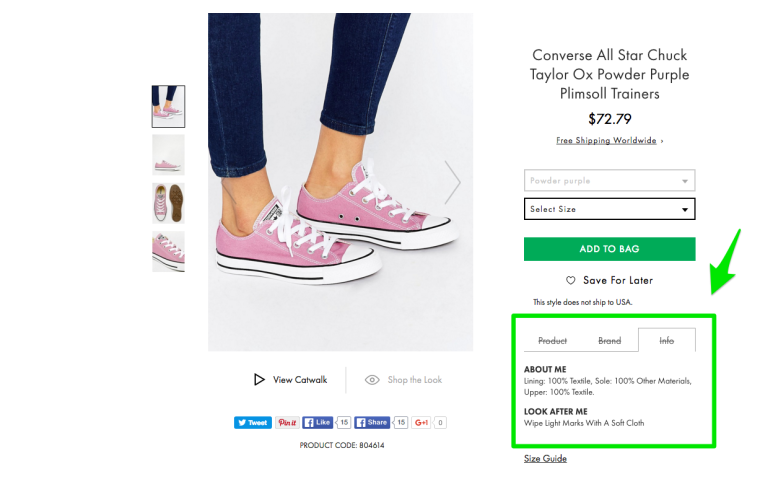
- Incorporate key features and product benefits. ASOS provides consumers with additional options in their product descriptions.

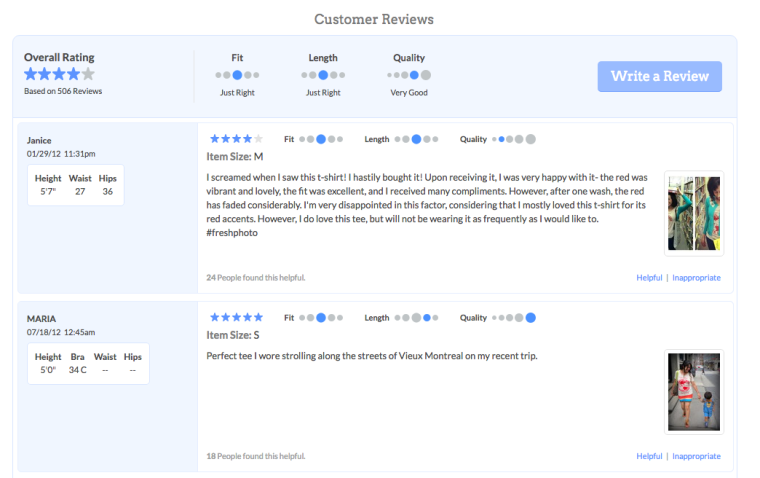
- Utilize your customer reviews. Modcloth is an awesome example.

- Answer consumer questions in a FAQ section. Optimizely stated that Roller Skate Nation increased their conversions by 69% when they added an FAQ to their product page.
Here are a few things not to do with your product page descriptions:
- Scrape content from other sites.
- Keyword stuffing your product descriptions.
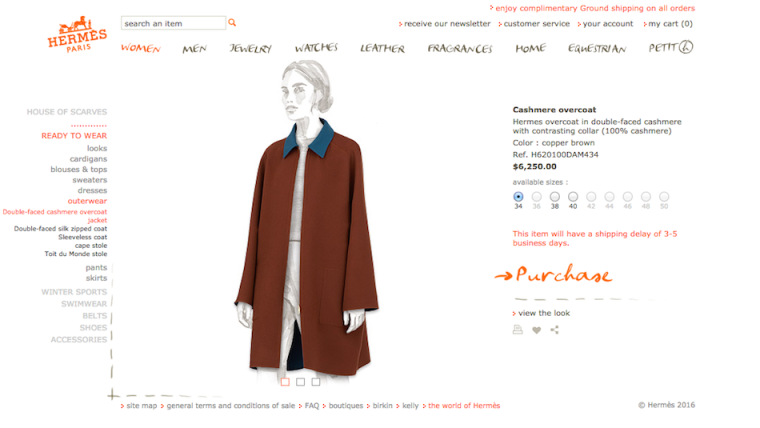
- Thin content. Here’s an example from Hermes:

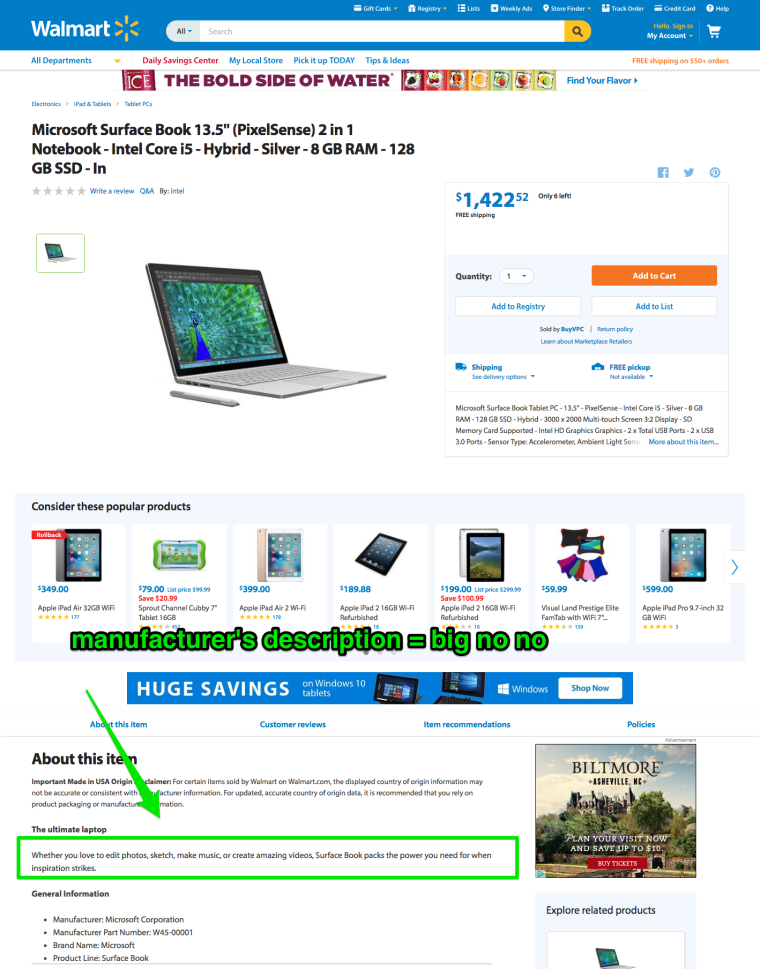
- Use the manufacturer’s description. For example, copy and paste this description from Wal-Mart into the Google search box. You’ll see this is being duplicated across 3,000+ sites.

When writing your product page for SEO, you want to move past the keyword stuffing phase. You want to come at this from a user intent perspective.
For instance, if you’re targeting “work shirt,” incorporate benefits, features, and long-tail keywords to match the preferences of your users.
Advertisement
Continue Reading Below
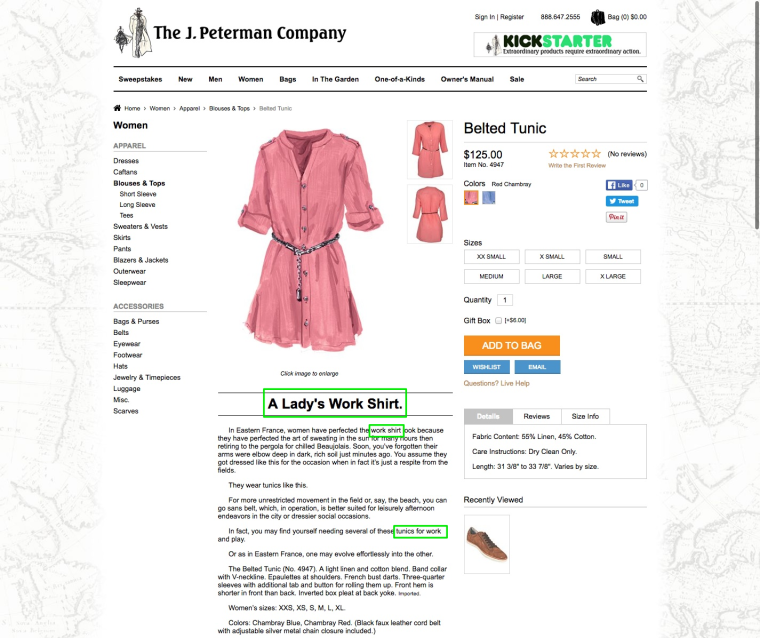
Here’s an example from J. Peterman:

J.Peterman incorporated keyword terms associated with his short tail term “work shirt” like “lady’s work shirt” and “tunics for work.” It’s unique to this specific product and user.
Check out the keyword research section above for further info on how to intertwine these long-tail keyword terms with your short-tail terms.
Internal Links
A show of hands: Who’s already putting internal links on their product pages?
Advertisement
Continue Reading Below
Yes, friends, it’s true: Internal linking on your product pages is necessary.
Strategically linking from high-authority pages to high-priority product and category pages is typically already done on your homepage and blog page.
For example, if you put together a blog post like Kiddicare did here on co-sleeping safety AND you also have product page links, you’re increasing your chances to rank for these product pages.
But how and where do you link on product pages? Here are a few options:
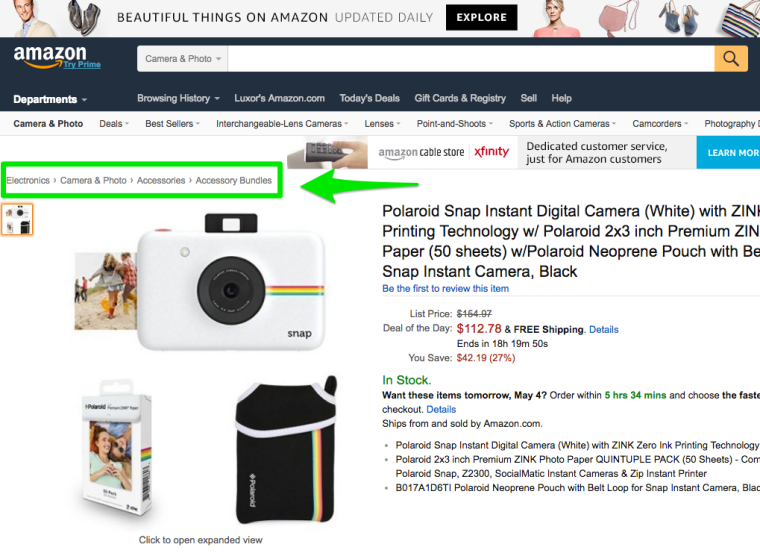
- Breadcrumb navigation: This gives us a tiny text that makes each word an internal link. Here’s an example from Amazon:

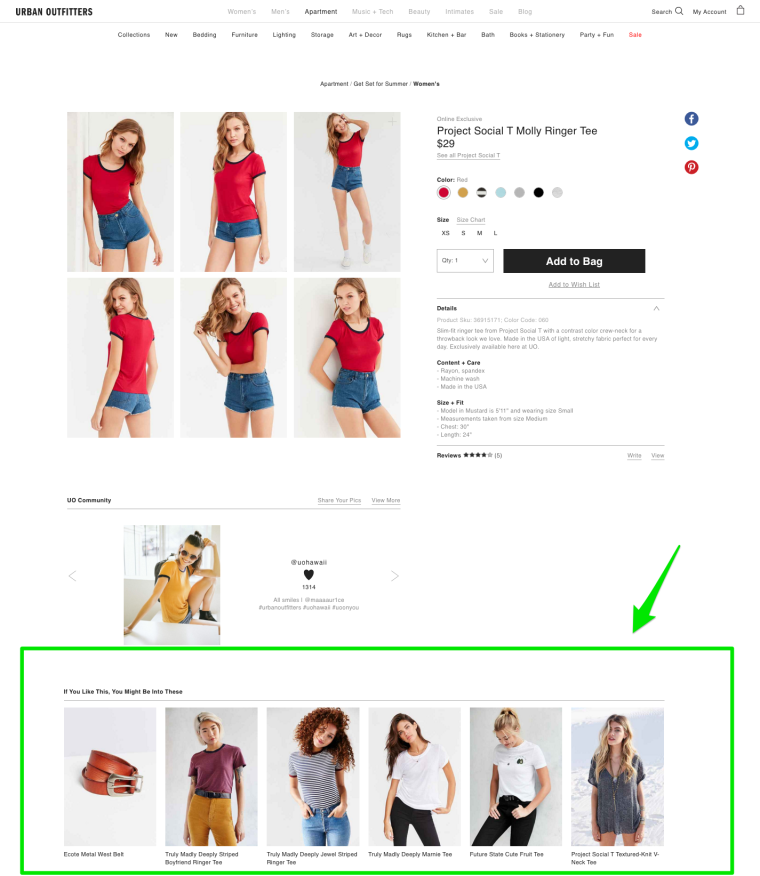
- Related products: This allows you to upsell other products by showing thumbnails at the bottom. Here’s an example from Urban Outfitters:

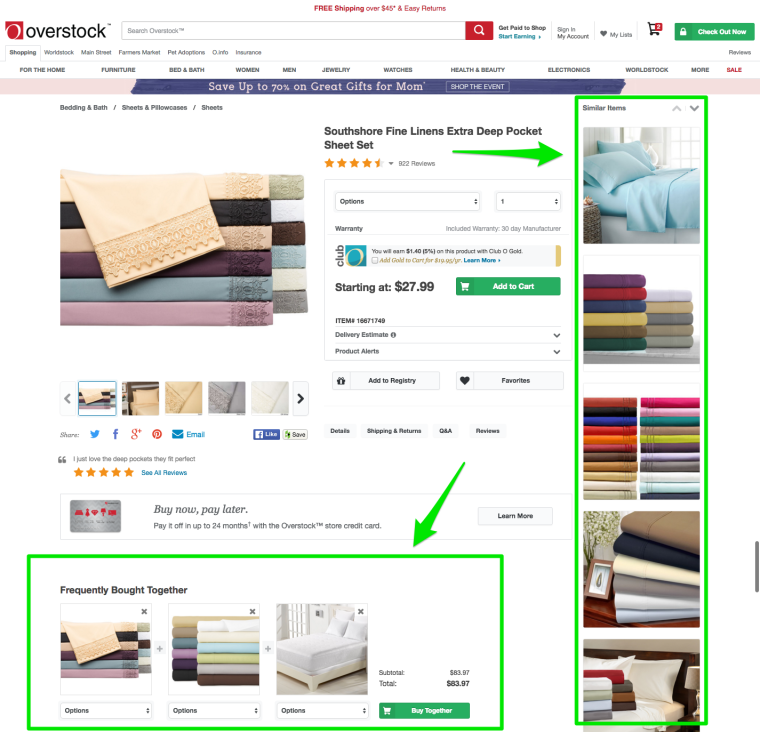
- Related categories: You can help dress an overall theme or direction for the user by linking them to relevant categories. Here’s an example from Overstock:

Overall, the internal linking strategy should be designed to provide value to users rather than to cheat the search engine results pages.
Advertisement
Continue Reading Below
The result should be an internal linking structure that is intuitive for users and naturally prioritizes the most important content with the most relevant keywords.
Social Media Share Buttons
We all know you need to be active on social media for your business.
But, do you need social media share buttons on your product pages?
The short answer: Yes.
Social media share buttons give you the potential for free promotion on social channels.
And, while social media doesn’t directly affect your rankings in the search engines, having a product that is often shared and an engaging page does help your rankings.
A study from ShareThis showed that millennial shoppers are twice as likely to buy a product they’ve personally shared on social media. It’s worth integrating.
Here are some tips for incorporating social media share buttons:
- Remove the share counter from the buttons.
- A/B test different types of buttons.
- Use smaller buttons so as not to distract from conversions.
- Add social media share buttons to the check-out page.
Advertisement
Continue Reading Below
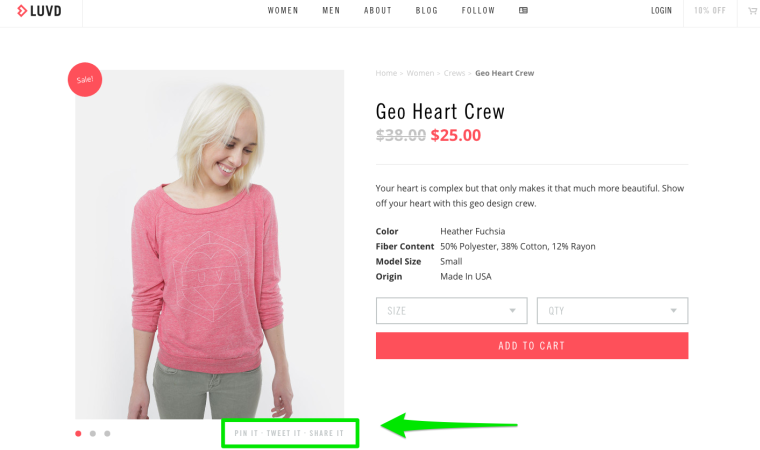
Luvd.com does an excellent job at customizing its social media share buttons on its product pages. Check it out:

Images
I’m going to say it: A beautiful image is nothing without ALT tags.
There it is.
Just because you spent $20k on a photoshoot with a world-renowned photographer doesn’t mean anything if you don’t properly tag your images. Your images will never appear in search.
Advertisement
Continue Reading Below
While gorgeous product images can increase conversion rates, there’s so much more you can do to get the most out of them.
Let’s walk through how to get the most out of your images in the SERPs below:
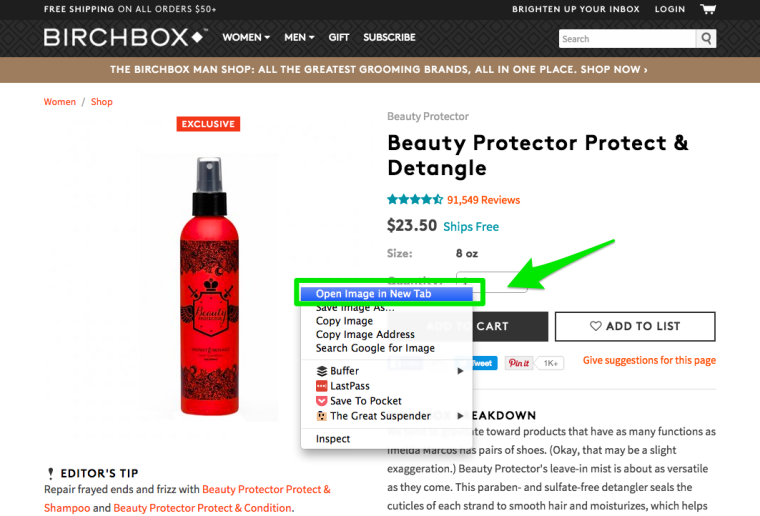
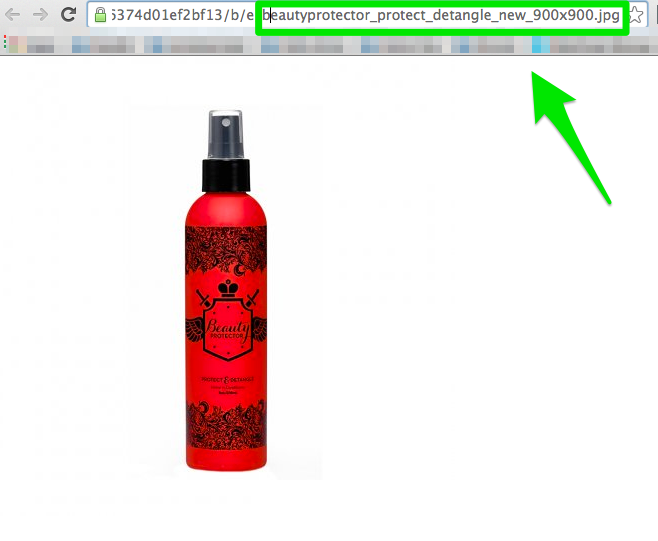
- Use a keyword-rich descriptive term to name your file name before uploading to your site. For example, Birchbox named this file beautyprotector_protect_detangle_new_900x900.jpg.
- If you right click the image, then “open image in a new tab” you’ll be able to see what the image file is named.


- Always add your image dimensions and sizes to the file name as you see in the example above from Birchbox.
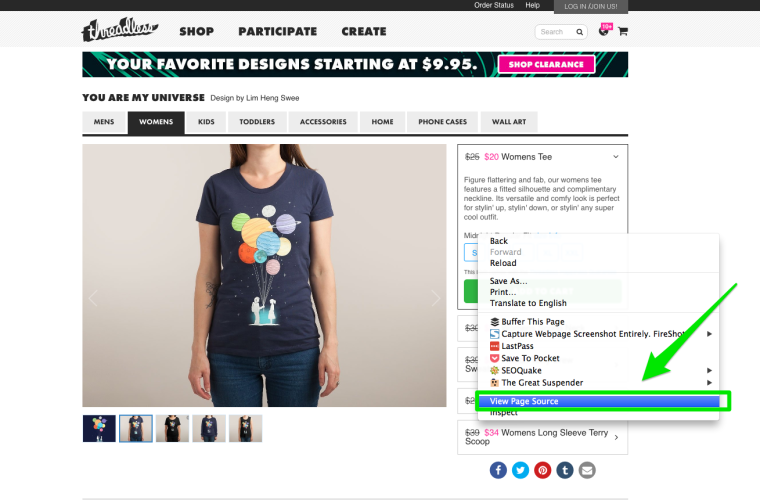
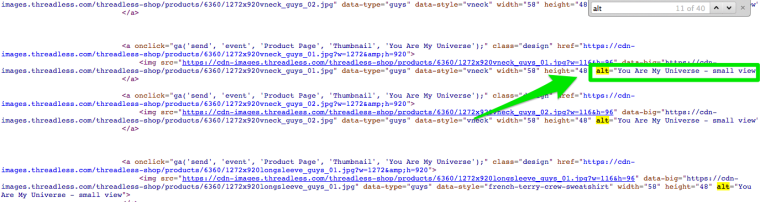
- Write a keyword-rich descriptive alt tag after your file is uploaded. For example, let’s look at this Threadless t-shirt image. The image alt tag is “You Are My Universe – small view.” Not the best image alt tag, but I’ll take it.
- To find the image alt tag, just right-click then select “view page source”.
- Hit control+f on your keyword and search for “alt”. You’ll come across a selection of alt tag options but look for the images associated with jpg or png files.


- Adjust file size or compress your file images to make sure you’re not slowing down your page speed. Amazon could lose $1.6 billion a year if their pages slow down by one second. I try to keep my images below 70kb.
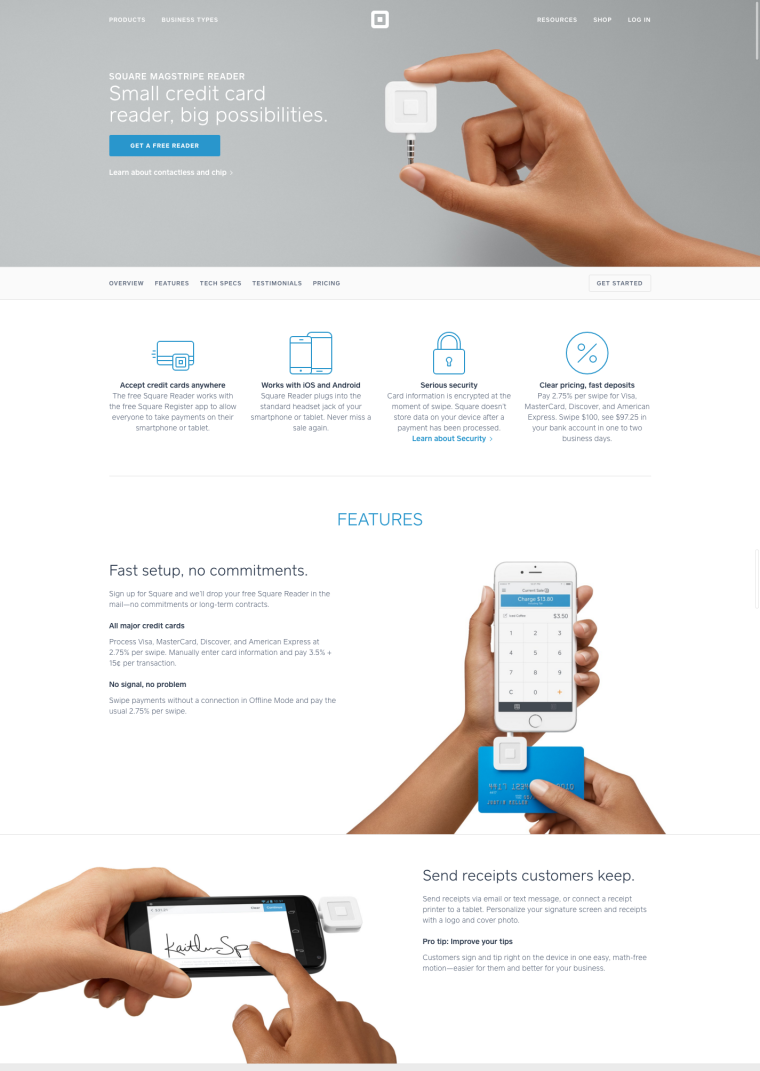
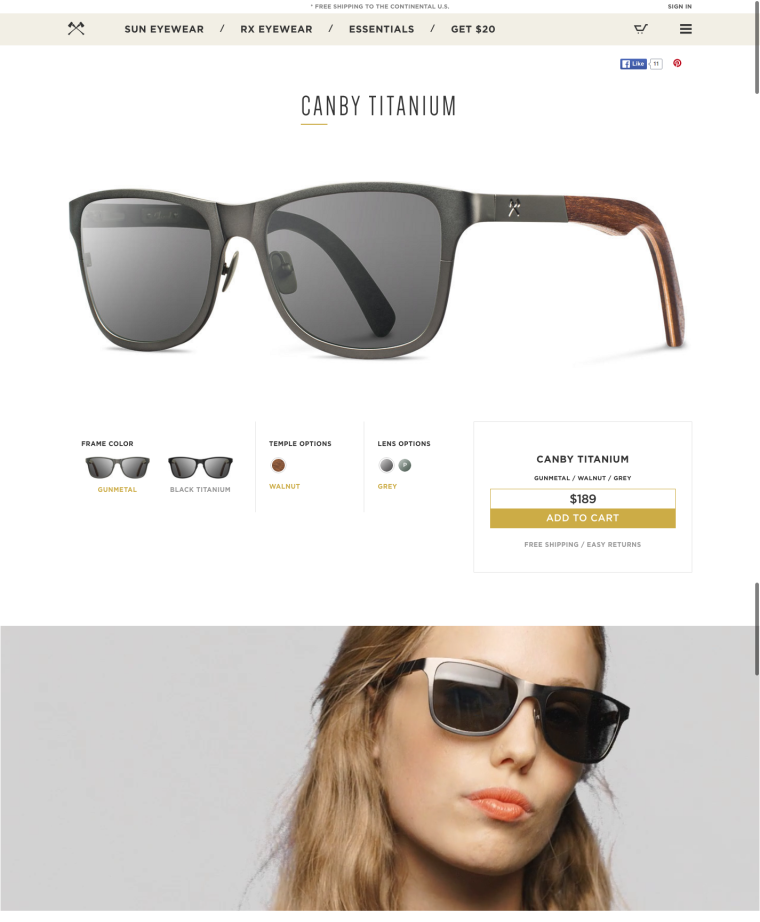
Square is a great example of how to create gorgeous product images:
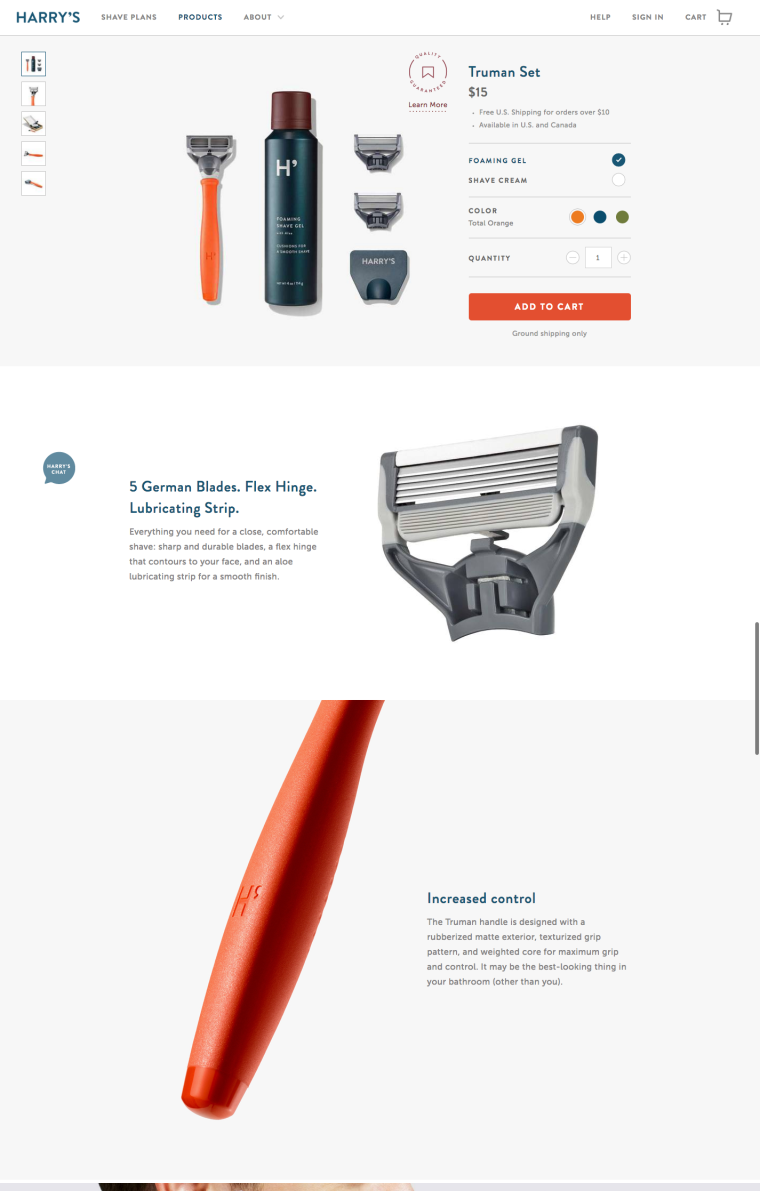
 Harry’s is another example of beautiful product images:
Harry’s is another example of beautiful product images:

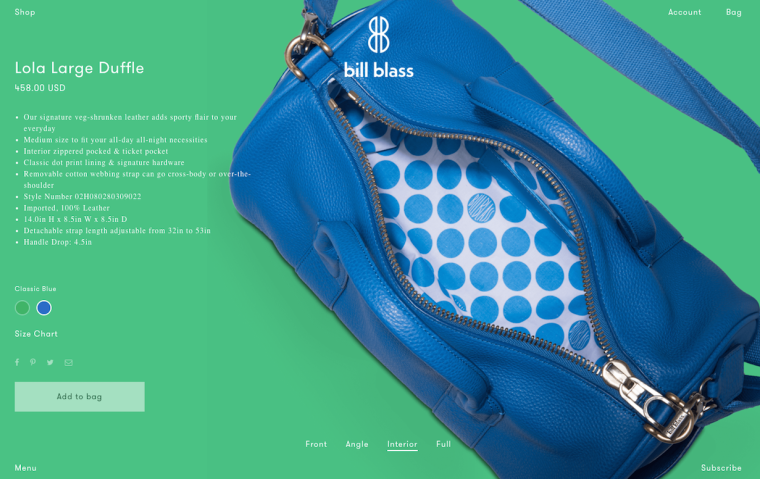
And bill blass is another favorite:

Product Videos
You click on the tees category on your favorite store’s website.
Advertisement
Continue Reading Below
You keep scrolling.
You get to the product you’ve been looking for, and you can see your soon-to-be-new-favorite tee in video format.
You are living it before you buy it. Awesome, right?
Animoto found that 73% of consumers were more likely to buy a product or sign up for a service if they watch a branded video that explains the product.
Quicksprout discovered that video could drive 12% of users to buy the product.
And Digiday stated that 52% of consumers said watching videos makes them more confident about their purchase decisions.
Think video is worth an investment yet?
In addition to increasing conversion rates, adding product videos to your website can help improve search engine rankings.
Video increases engagement and time-on-site, therefore increasing your chances for ranking your product pages higher in the SERPs. Videos also give you an opportunity to differentiate yourself from your competitors.
You need to invest time and money when you’re creating product videos. Let’s take a look at some of my favorite product page videos:
Advertisement
Continue Reading Below
Shwoods Shop has gorgeous video imagery:
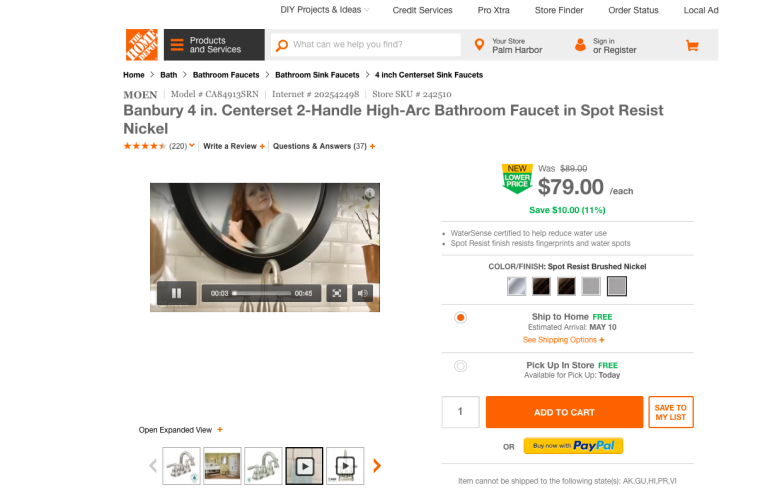
 Home Depot partnered with brands to create product videos:
Home Depot partnered with brands to create product videos:

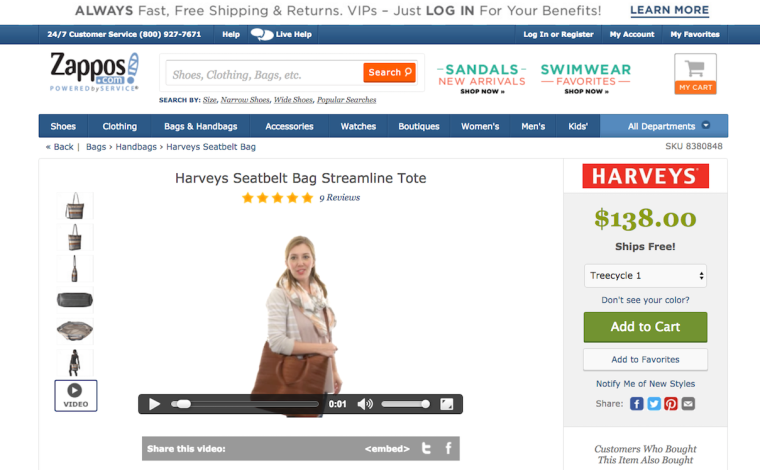
And, of course, how could I talk about awesome product videos without including Zappos:

Here are a few tips when crafting your product videos:
- Keep it short and sweet. Try to keep the video under one minute.
- Keep it simple. Don’t add fancy filters to your products, give the consumers the real deal.
- Hire a professional. There is a huge difference between a homemade product video and a professionally designed product video – and your audience knows it.
Ecommerce SEO Levels the Playing Field
Using the strategies above, you actually have the chance to compete with bigger brands by showing up in the SERPs – without spending thousands on paid ads.
Advertisement
Continue Reading Below
Now it’s time for you to implement the tactics from this step-by-step guide.
How do you think you’ll use tips from this guide? Do you have any questions? Or, is there something you wish I’d expand on more?
Leave me a message in the comments.
More Resources:
Image Credits
All screenshots and images taken by author, April 2021