Core Web Vitals (CWV) are a set of metrics developed by Google to measure the user experience of site visitors.
They provide an idea of how well a webpage performs and help identify areas needing improvement.
Google offers several metrics for measuring page performance that is called Web Vitals, which are different from Core Web Vitals. Web Vitals provides a granular technical view of webpage performance.
The Core Web Vitals are a subset of the Web Vitals that measure the user experience interactions that are common to site visitors regardless of what kind of site they are visiting.
Specifically, Google identifies the core user experience needs as loading, interactivity, and visual stability.
All websites should strive for high Core Web Vitals scores.
According to Google:
“Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
Site owners should not have to be performance gurus in order to understand the quality of experience they are delivering to their users.
The Web Vitals initiative aims to simplify the landscape, and help sites focus on the metrics that matter most, the Core Web Vitals.”
Measuring User Experience With Core Web Vitals
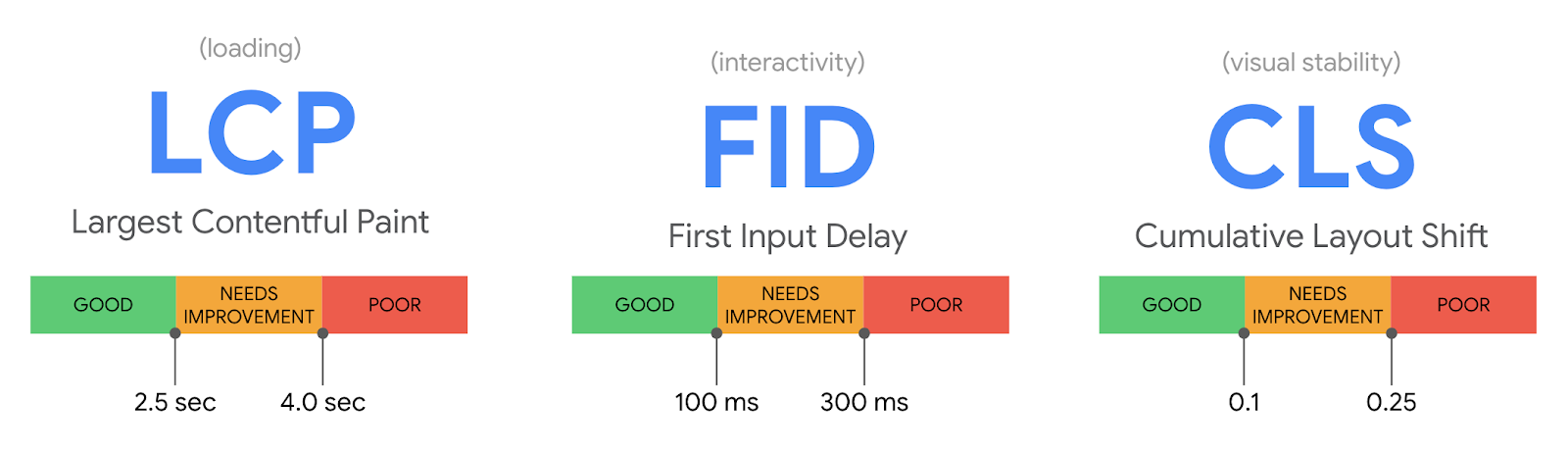
The following three metrics measure the quality of site visitor user experience:
- Largest Contentful Paint: Measures the perceived page load speed and represents the amount of time it takes for the largest block of content to load (text or image).
- First Input Delay: Measures the amount of delay from when a site visitor first interacts with the page to the moment the browser can respond to the interaction
- Cumulative Layout Shift: Measures the stability of a webpage as it’s downloading, offering feedback on how much the page layout shifts.

Google explains why these three metrics, in particular, are so important:
“Google believes that the Core Web Vitals are critical to all web experiences.
As a result, it is committed to surfacing these metrics in all of its popular tools..”
Related: Googler Explains Usability And User Experience Ranking Factors
Two Kinds Of Core Web Vitals Measurements
Google offers two kinds of Core Web Vitals measurements: Field Data and Lab Data.
Field Data
Field data are Core Web Vitals measurements taken from site visitors to webpages. The measurements happen in site visitors using a Chrome browser who have opted into sending their anonymized user experience data to Google.
The user experience data creates the Chrome User Experience Report (CrUX).
It does not include Page level data until it reaches at least 1,000 monthly visits to that page.
You can find field data collected as part of the Chrome User Experience Report using Google’s PageSpeed Insights tool.
Search Console also shows field data, reported in a manner that makes it easy to view URLs aggregated by the three Core Web Vitals metrics.
Data Studio CrUX dashboard visualizes the CrUX data (more information here).
Lab Data
Lab data consists of simulated Core Web Vitals scores.
The purpose of lab data-generated reports is to receive diagnostic information to improve webpage speed scores.
Because there’s a slight variance each time a test runs, many people will run at least three tests and then average the score.
The Core Web Vitals lab data scores are also available through the PageSpeed Insights tool, as well as any other third-party tool that utilizes the Chrome Lighthouse tool.
A headless Chrome bot is sent to a webpage to download and simulate the data.
The Lighthouse tool applies artificial throttling to simulate a mobile device downloading the webpage on a mobile phone connection.
This is how the lab data simulation works:
“These exact figures are defined in the Lighthouse constants and used as Lighthouse’s throttling default.
They represent roughly the bottom 25% of 4G connections and top 25% of 3G connections (in Lighthouse this configuration is currently called “Slow 4G” but used to be labeled as “Fast 3G”).
This preset is identical to the WebPageTest’s “Mobile 3G – Fast” and, due to a lower latency, slightly faster for some pages than the WebPageTest “4G” preset.”
There are four kinds of simulated network throttling for those interested in the details of throttling.
1. Simulated throttling. This is what’s used by the Lighthouse tool.
2. Applied throttling. This is called Request-level throttling but is referred to as Applied Throttling in the Chrome Dev Tools. According to documentation, this throttling isn’t as accurate, so the Lighthouse algorithm compensates for that.
3. Proxy-level throttling. This does not affect UDP and therefore is not ideal.
4. Packet-level throttling. This is the most accurate form of throttling, but it can also result in more variances between tests. The third-party WebPage Test uses this form of throttling.
How To Measure Core Web Vitals
Field Data
As mentioned, field data is Core Web Vitals metrics collected from site visitors.
Google Search Console offers the Chrome User Experience Report (CrUX) data.
PageSpeed Insights also provides CrUX field data.
Lab Data
PageSpeed Insights and Chrome Dev Tools (under the audit panel) offer simulated lab Core Web Vitals data.
Third-party measurement tools that use Chrome Lighthouse also provide Core Web Vitals Lab data.
A partial list of free and primarily free third-party speed testing tools:
Related: Making SEO & User Experience Work Together
What About Other Page Speed User Experience Metrics?
As crucial as the Core Web Vitals are, they’re not the only user experience metrics to analyze.
An expanded set of metrics called Web Vitals is available through tools like PageSpeed Insights.
Google has recently announced a new metric called Interaction to Next Paint.
Interaction to Next Paint is a metric that measures how long it takes to interact with the entire web page, which Google refers to with the phrase, overall interaction latency.
Source: Chromium Blog
More Resources:
Featured Image: Myroslava Gerber/Shutterstock
window.addEventListener( ‘load’, function() {
setTimeout(function(){ striggerEvent( ‘load2’ ); }, 2000);
});
window.addEventListener( ‘load2’, function() {
if( sopp != ‘yes’ && addtl_consent != ‘1~’ && !ss_u ){
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
if( typeof sopp !== “undefined” && sopp === ‘yes’ ){
fbq(‘dataProcessingOptions’, [‘LDU’], 1, 1000);
}else{
fbq(‘dataProcessingOptions’, []);
}
fbq(‘init’, ‘1321385257908563’);
fbq(‘track’, ‘PageView’);
fbq(‘trackSingle’, ‘1321385257908563’, ‘ViewContent’, {
content_name: ‘user-experience-metrics’,
content_category: ‘experience technical-seo’
});
}
});