Recurring events and seasonal stores can provide fantastic opportunities to boost commercial performance and create meaningful engagement with a wider repeat audience.
From smaller localized exhibitions and pop-up stores to vast music festivals and industry-leading shows, the opportunity to immerse yourself in these organic seasonal marketing campaigns should not be overlooked.
Some great articles have been written on optimizing the Google event pack and search carousel with schema, so I won’t re-cover these items here.
And, if you’re looking for a seasonal marketing calendar for new inspiration, here is a useful 2022 marketing calendar.
This post will help you form your SEO strategy to maximize recurring seasonal events such as Black Friday, Christmas, and Cyber Monday, applicable to online businesses and offline pop-up stores.
This will also help event-orientated brands of all sizes effectively optimize for repeat industry exhibitions, festivals, and other forms of attendance-based SEO campaigns, no matter how localized they may be.
Servicing Consumer Intent Thoroughly
Fundamentally, you need to be visible in the conversation for every dominant intent area surrounding your event within the major search engines.
There are many ways to gather data on topical information that people associate with your event.
You should also explore the data around larger and more established competitors that may be better known than your event but closely match your own niche positioning.
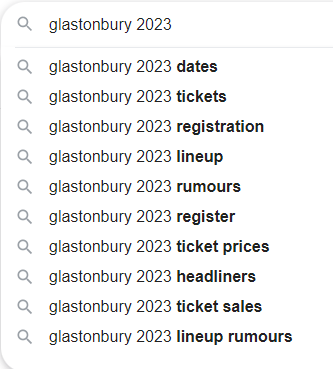
The easiest data point is directly in the Google search results and predictive search.
The example below shows the predominant predictions from Google based on a breadth of historical search data.
This cuts out tons of initial data work and steers you in the direction of the main sub-topics you’ll need to comprehensively cover through valuable content curation.

Consider the above as your initial keyword topics or themes from which you can expand into content briefs, with the goal of developing a number of content-rich landing destinations to grow your SEO success.
Targetting In-SERP Organic Visibility
The largest chance to bring your brand, seasonal event, or pop-up store in front of new and existing audiences is through targeting pre-click, rich results in Google search engine result pages (SERPs).
If we remain on this same example of Glastonbury Festival, you can identify and prioritize which rich results and mixed search results to target through your SEO strategy.
Initially, four key areas stand out.
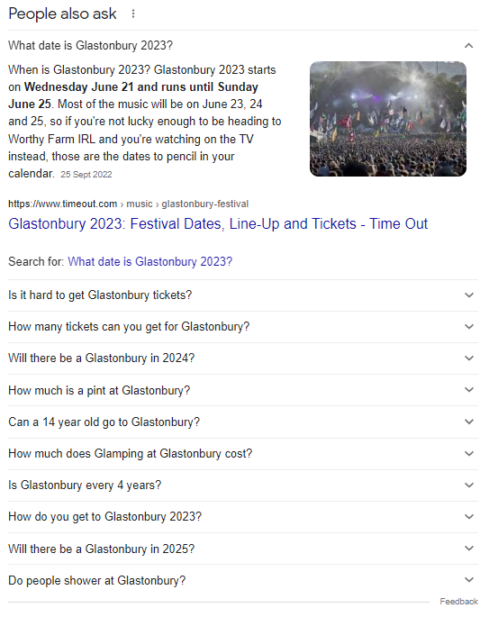
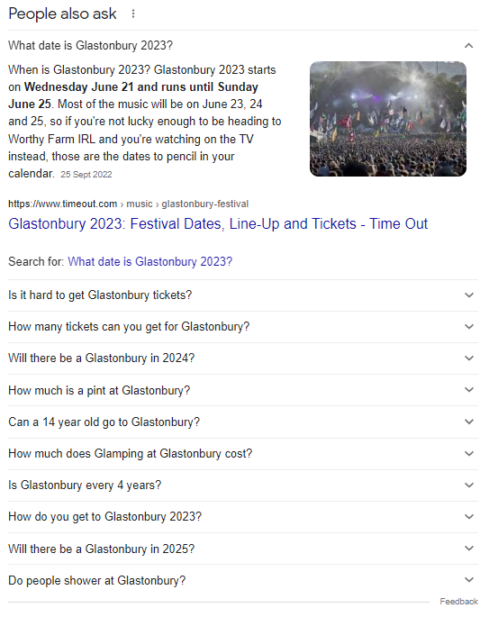
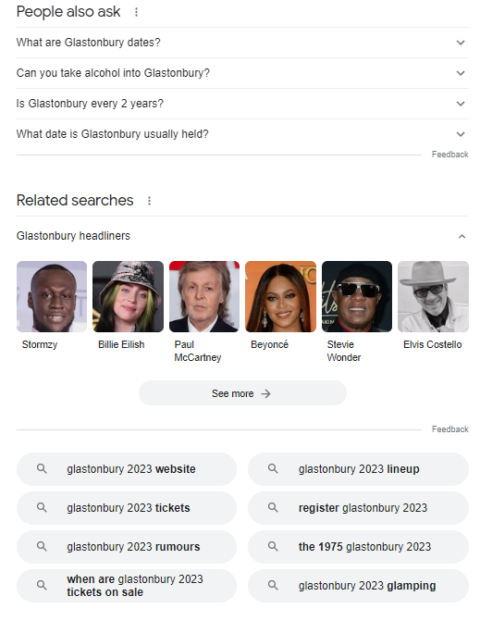
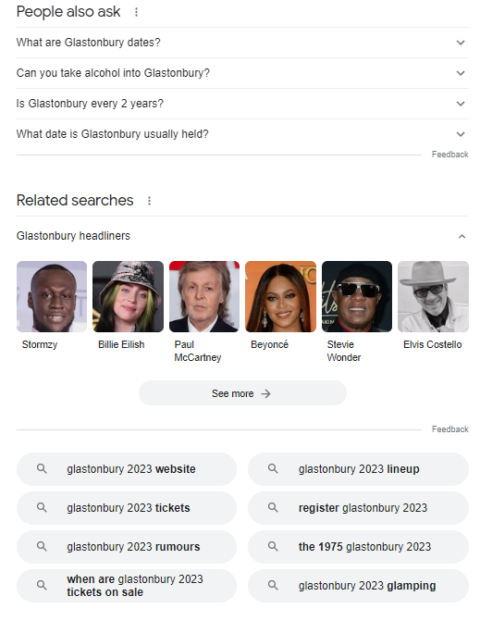
Firstly, the “People also ask” segment. This appears directly under the first result in the SERPs in this scenario.
Often, this is a chance for multiple opportunities for a brand to appear on page one or for coverage you may have that is placed on highly relevant external sites.
 Screenshot from search for [glastonbury 2023], October 2022
Screenshot from search for [glastonbury 2023], October 2022
You will frequently see industry-specific media sites occupy this space alongside deeper content forms such as guides and white papers.
The takeaway is that these are non-competing sites where you have a genuine reason to place content directly on their sites and be present on more than one of the top-ranking positions in Google.
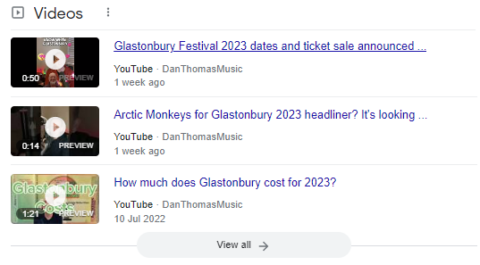
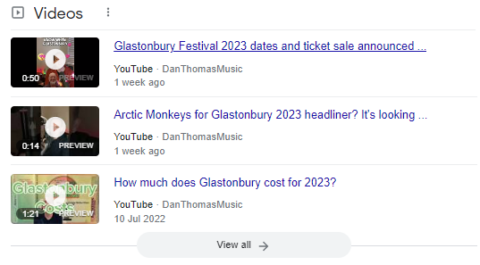
Next is the video section, often in place for event-related and recurring seasonal intent search query types.
To help rank video content, traditional video optimization tactics apply.
 Screenshot from search for [glastonbury 2023], October 2022
Screenshot from search for [glastonbury 2023], October 2022
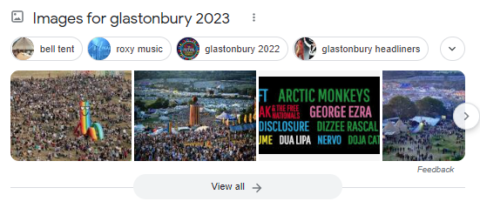
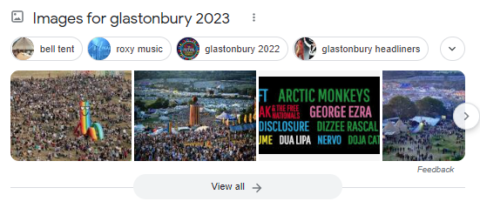
The other leading in-SERP results to target, in this case, are the images:
 Screenshot from search for [glastonbury 2023], October 2022
Screenshot from search for [glastonbury 2023], October 2022
And the “Related searches” results, which appear at the bottom of the page:
 Screenshot from search for [glastonbury 2023], October 2022
Screenshot from search for [glastonbury 2023], October 2022
The completeness of single-page coverage is the underlying factor for being present in these rich results, on top of the pre-requisite content type and technical optimization through schema.
As a tip, always look at who is currently filling these in-SERP spaces and consider where the topical gaps are in the external content and what signals you can improve on (social media, backlink value, authorship, trust, credibility, quality of various content types, etc.)
Mastering The Local Landscape
Local SEO is a common thread throughout all recurring events and seasonal or pop-up stores’ SEO strategies.
The locality is the trigger from which all mobile search is filtered.
Local intent has also grown substantially faster over the past two to three years.
In fact, search trends associated with location intent, including “shopping near me,” have experienced significant growth dating back to 2017:
 Screenshot from Think With Google, October 2022
Screenshot from Think With Google, October 2022
There are many practical tactics to optimize your website for local SEO, and some of the most effective include:
- Actively engaging in local forums and business events.
- Promoting content, PR, and other brand signals through local media sites.
- Surfacing experts to promote your authority at local and wider levels.
- Creating rich content local landing pages.
- Building relevant business, entity, and industry backlinks.
- Proactive management of social media channels, including local social listening.
- Maximizing Google Business Profile(s) and Bing Places.
Taking Always-On Approach To Seasonal Marketing
Just because you are targeting an event at Christmas, or an exhibition in September, does not mean that you should look at SEO the month before.
According to recent consumer insights from Google:
“… 40% of U.S. holiday shoppers say their holiday shopping experience has made them consider shopping much earlier for other milestones this year.”
Google goes further with this in the same article to say:
“As of June 2021, 31% of U.S. shoppers had already started their holiday shopping and 37% of shoppers who shopped last holiday season wished they had started earlier.”
So what does this mean for your SEO strategy for recurring seasonal marketing and pop-up stores?
The direct impact of this behavioral change is that you need to have an always-on element to your seasonal SEO.
This provides the chance to grow authority on the topic year in and year out.
It means that you can stay actively visible for core topics that are not changeable (“music festival,” “local pop-up store,” “Christmas hampers,” etc.) to make the most out of early buying intent.
You can also demarcate previous years’ events by having yearly-based landing pages that keep driving value to the site and support next year’s gains. An example would be Glastonbury 2022.
This also presents a means to target future intent.
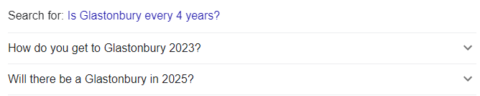
Remaining on the same example as above, we can look to Glastonbury 2023 (and further forward still).
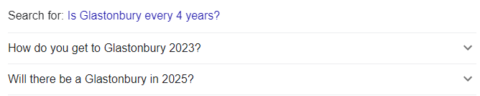
You may be surprised that people are planning 2+ years forward with larger seasonal events. The following is an existing rich result ready to optimize for in Google:
 Screenshot from search for [glastonbury 2023], October 2022
Screenshot from search for [glastonbury 2023], October 2022
Being the first to identify and act on this type of future user intent opens up the opportunity to rank first and be the company to dominate these key visibility items.
Final Fast Tips For Seasonal Marketing
So many important strategic items fall into the realm of seasonal and event-based marketing for SEO.
Here are a few more tips to help your own marketing efforts:
- Make the most out of urgency. As events come closer, people need to take action fast. Make this process as quick and simple as possible; give people everything they need in one place. This will differ from ecommerce store to brochure site, but the goal remains the same.
- Be the most convenient option. If you are a local pop-up store, immerse yourself in the local community and service people’s pain points. Think about what you can offer that a larger or non-local company can’t provide. For example, free local delivery or same-day pop-in service.
- Make things simple. If you are only open two days per week or during certain seasonal dates, provide pre-booking, online 24/7 support, and related customer care. This will help to pre-fill bookings and orders and maintain positive sentiment for future repeat business.
More resources:
Featured Image: Rohappy/Shutterstock
window.addEventListener( ‘load’, function() {
setTimeout(function(){ striggerEvent( ‘load2’ ); }, 2000);
});
window.addEventListener( ‘load2’, function() {
if( sopp != ‘yes’ && addtl_consent != ‘1~’ && !ss_u ){
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
if( typeof sopp !== “undefined” && sopp === ‘yes’ ){
fbq(‘dataProcessingOptions’, [‘LDU’], 1, 1000);
}else{
fbq(‘dataProcessingOptions’, []);
}
fbq(‘init’, ‘1321385257908563’);
fbq(‘track’, ‘PageView’);
fbq(‘trackSingle’, ‘1321385257908563’, ‘ViewContent’, {
content_name: ‘seo-strategy-for-events-seasonal-pop-up-stores’,
content_category: ‘ecommerce seo-strategy’
});
}
});


