[ad_1]
Even if you haven’t read through all 175 pages of the current edition of Google’s Search Quality Rater Guidelines (at publication, last updated on October 2020), you may have some idea of what you’d find within.
The Search Quality Raters Guidelines are created and updated by Google, then shared with hired Quality Raters.
Quality raters use the guidelines to evaluate search results in terms of the quality of information shared and whether or not they meet searchers’ needs.
Because they are so detailed and provide a direct line to Google’s thought processes regarding high-quality results, the Quality Rater Guidelines act as a useful resource for creating rankable content.
What’s less obvious is the fact that they also provide a lot of useful insight into optimizing your website and content for a great user experience.
The Importance of Optimizing for the User Experience
In May 2020, Google disclosed a set of new ranking signals.
Google doesn’t share all of the ranking signals that make up their search algorithm. But when Google does share one, SEO pros take notice.
In May, Google announced that Core Web Vitals would become a ranking signal.
It came with a new report in Google Search Console to help SEO pros measure the effectiveness of their efforts to optimize for page experience.

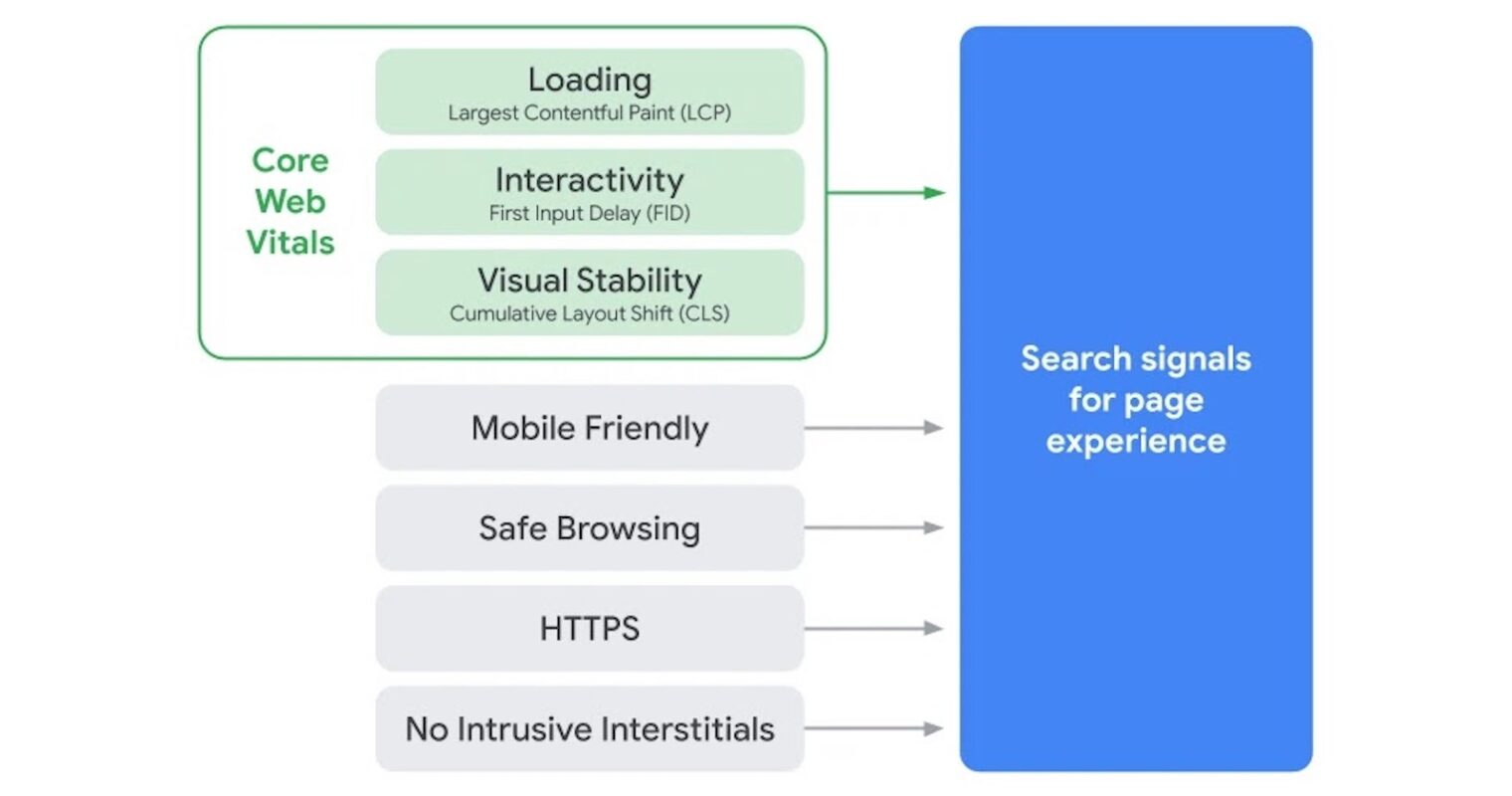
Core Web Vitals focus on measuring three specific metrics:
- Loading (Largest Contentful Paint)
- Interactivity (First Input Delay)
- Visual Stability (Cumulative Layout Shift)
Just this month, SEO pros were given a six month’s notice to optimize for Core Web Vitals and other page experience signals before they become an official ranking signal in May 2021.
Advertisement
Continue Reading Below
How to Use the Quality Rater Guidelines to Optimize for User Experience
In addition to other technical structure ranking signals that Google has disclosed to us (such as mobile-responsiveness, HTTPS, and page speed), Core Web Vitals measure important aspects of the user experience (UX).
Because a focus on UX seems to be where the future of SEO is heading, here are some definitive things we can say about good UX, based on guidance from the Quality Rater Guidelines.
1. Interstitials & Monetization with Ads
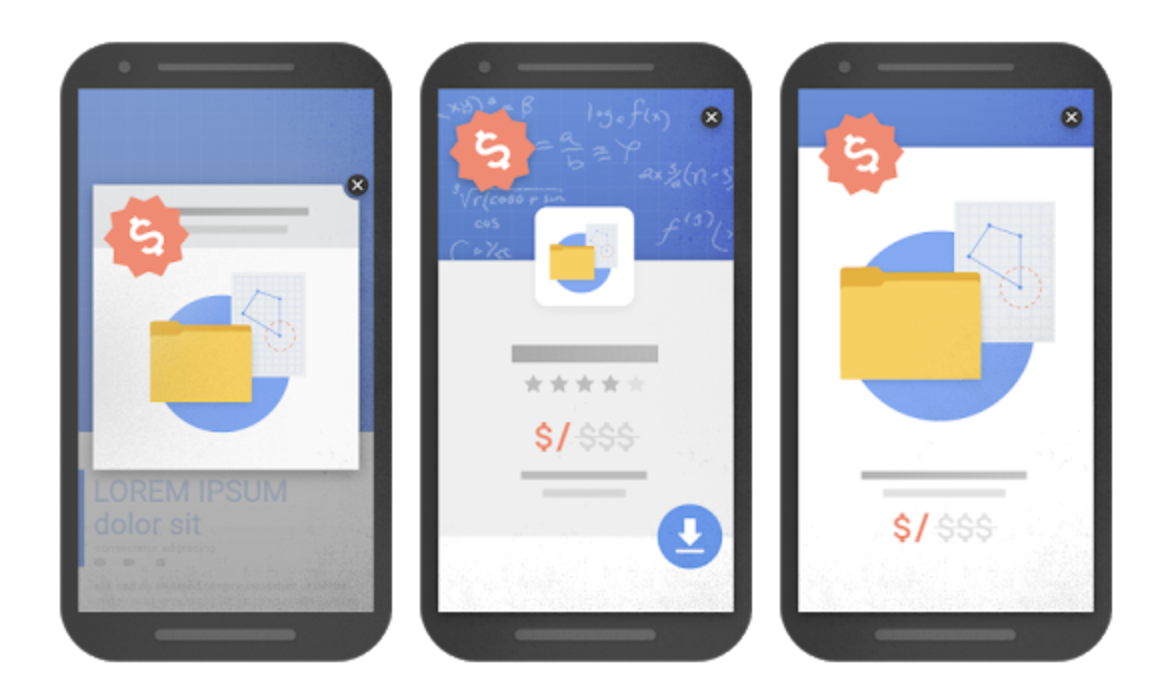
Google has clearly expressed its distaste for “obtrusive interstitials” back in 2016 as part of another publicly disclosed ranking signal update.
But what you may not realize is that they also discuss interstitials as a user experience issue in the Quality Rater Guidelines.

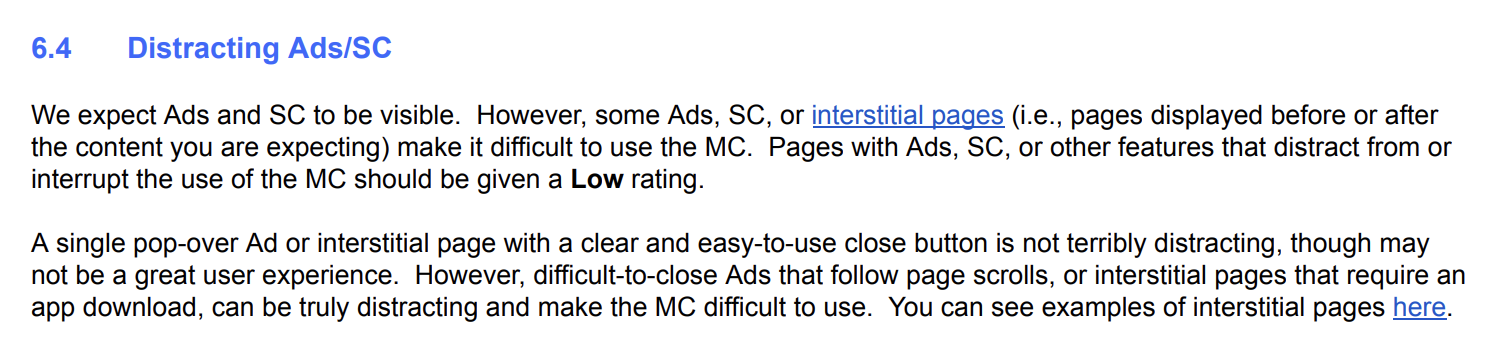
In section 6.4, Google states the simple fact that “Interstitials make it difficult to use MC (main content).”
Advertisement
Continue Reading Below
Much of the discussion around interstitials specifically revolves around the user experience impact of popups, such as those used to collect email addresses.
However, in the Quality Rater Guidelines, we’re reminded about how the placement and quantity of ads can also be obtrusive to the content consumption process.

In section 6.7, Google shares an example that illustrates how too many/large ads hurt the user experience and that similar webpages should be assigned a low page quality rating.

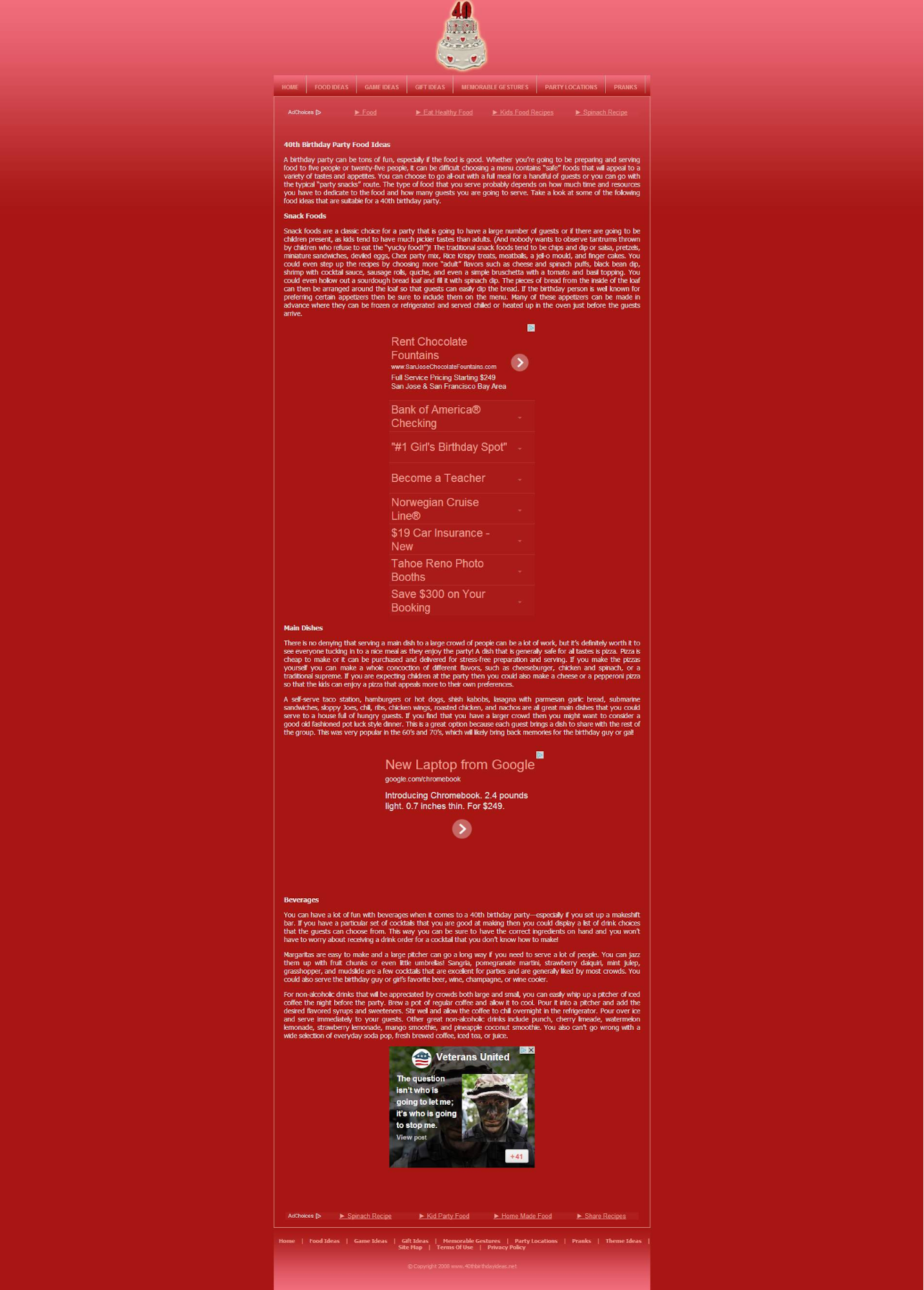
Here’s a screenshot of the website from the example:

All that said, Google also makes it clear in section 2.4.3 that ads aren’t bad and that they recognize that a site might come to exist because of a creator’s desire to monetize it with ads.

So there’s no need to get rid of ads but you should certainly be thoughtful with how to incorporate them.
Advertisement
Continue Reading Below
2. Setting Expectations & Clickbait
Several sections of the Quality Rater Guidelines focus on setting expectations for what people will see on the other side of their click-through.
Through various examples, Google makes clear that a good page sets expectations for wherever it’s leading you.
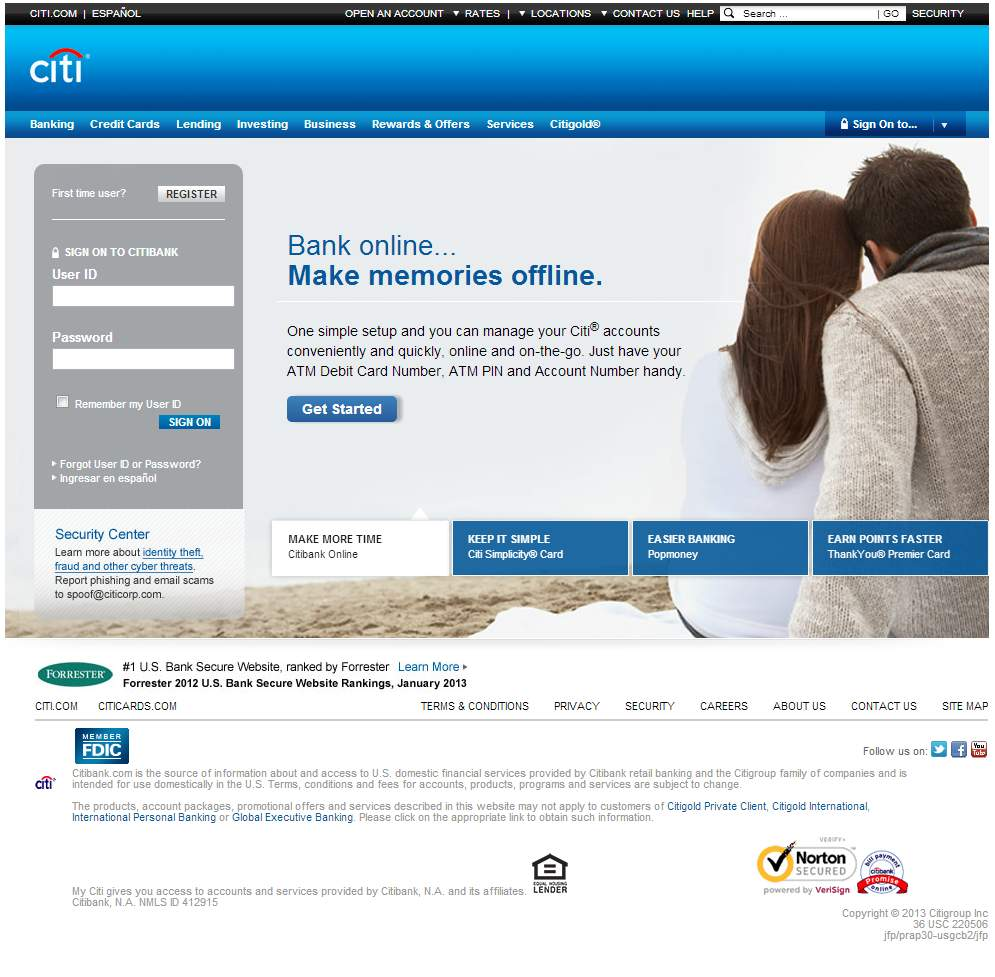
Consider this online banking login example, from section 5.4:

Here’s the website it’s referring to:

Furthermore, a good page addresses expectations.
Advertisement
Continue Reading Below
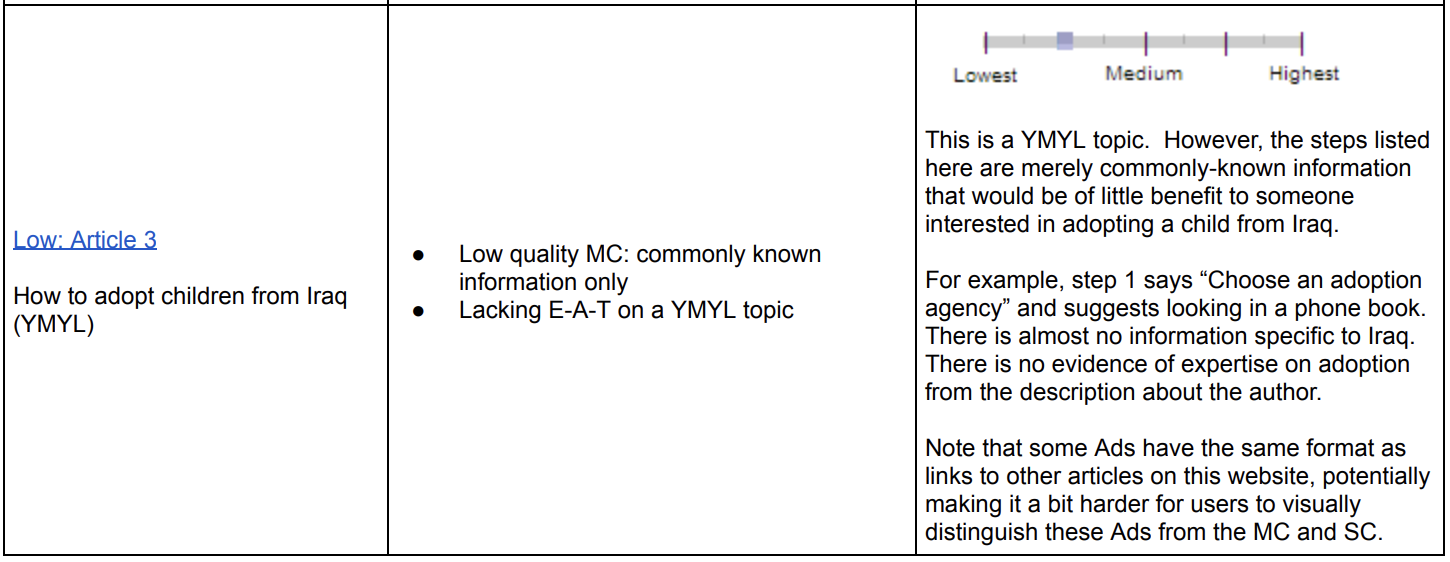
An example in section 6.7 refers to an article about adopting a child from Iraq and why it fails to adequately address the specific expectations of the searcher:

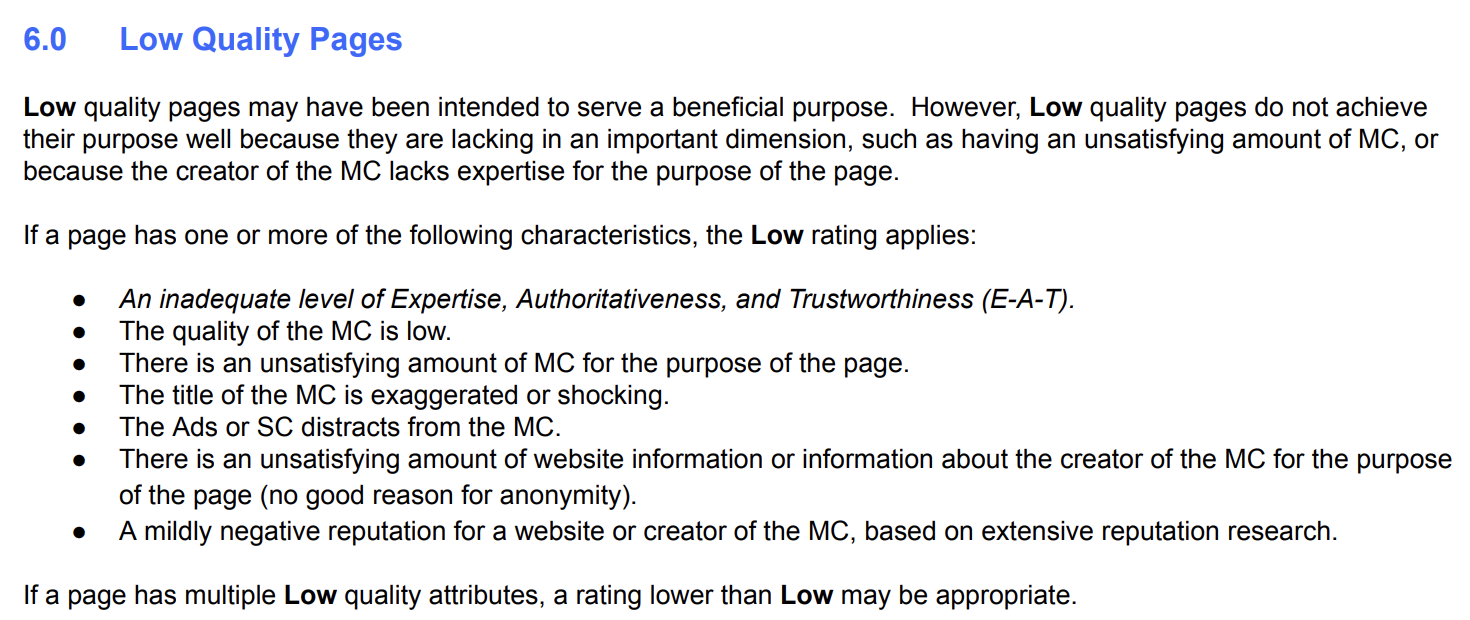
In section 6.0, Google explicitly states that clickbait headings detract from high MC.

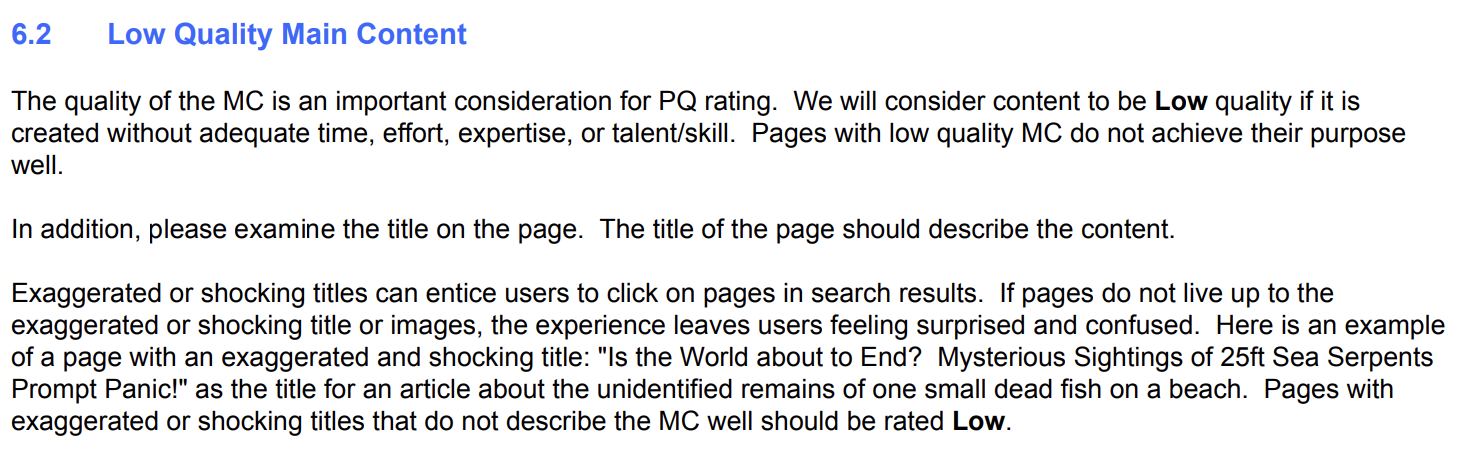
In section 6.2, Google further adds that on each page, there should be page titles, and the titles should accurately describe the page’s content.

Much later on in the QRG, in section 13.5, Google states:
Advertisement
Continue Reading Below
“A result with a very misleading or exaggerated title should be rated Slightly Meets or lower, due to the poor user experience that occurs when the landing page does not match the expectation of the user when clicking or tapping on the result.”

So when it comes to clickbait, you’re better off avoiding it if you hope to remain in Google’s good graces.
Advertisement
Continue Reading Below
3. Mobile Usability
A large portion of the QRG focuses specifically on rating mobile search results and special considerations to keep in mind for mobile users.
As a general rule, people using mobile search are even more impatient than desktop users and are looking for the quickest shortcut to an answer.
As such, Google has optimized SERP features to address the needs of the searcher – sometimes to the detriment of the content creator (in terms of zero-click search).
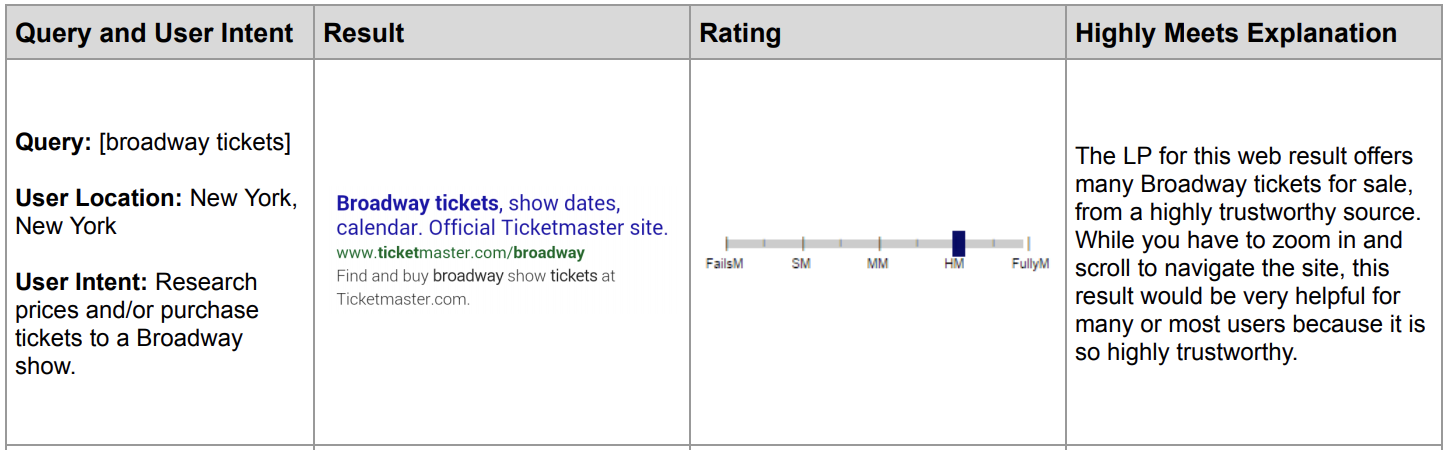
Section 13.3.1 hits on the impact of mobile usability concerns (needing to zoom in and scroll to navigate) with this example of the results for “broadway tickets”:

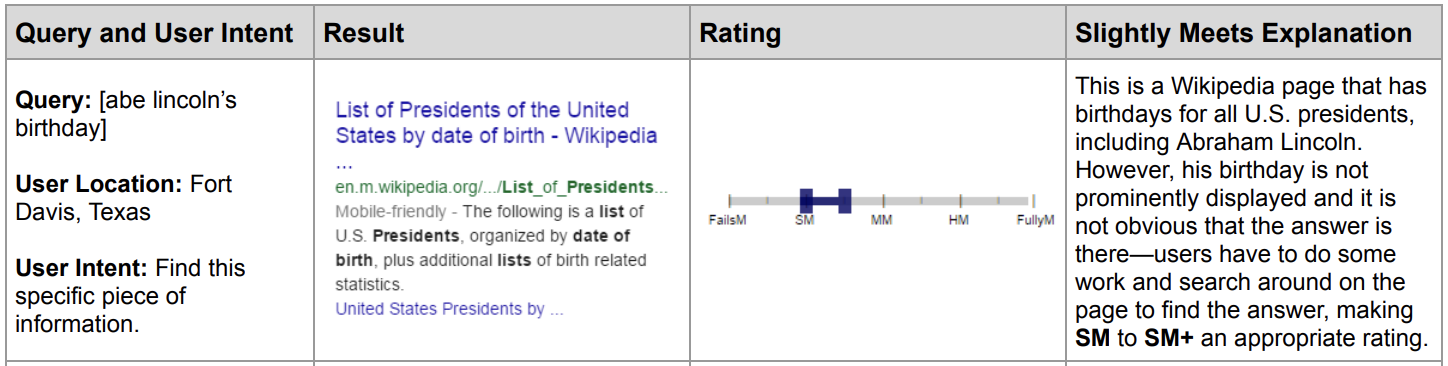
Then, in section 13.5.1, Google shares an example of a searcher looking for Abe Lincoln’s birthday.
Advertisement
Continue Reading Below
Although it’s present in the result (when clicking through to the webpage), it’s not prominent/easy to find – which Google states is not doing a good job at meeting needs.

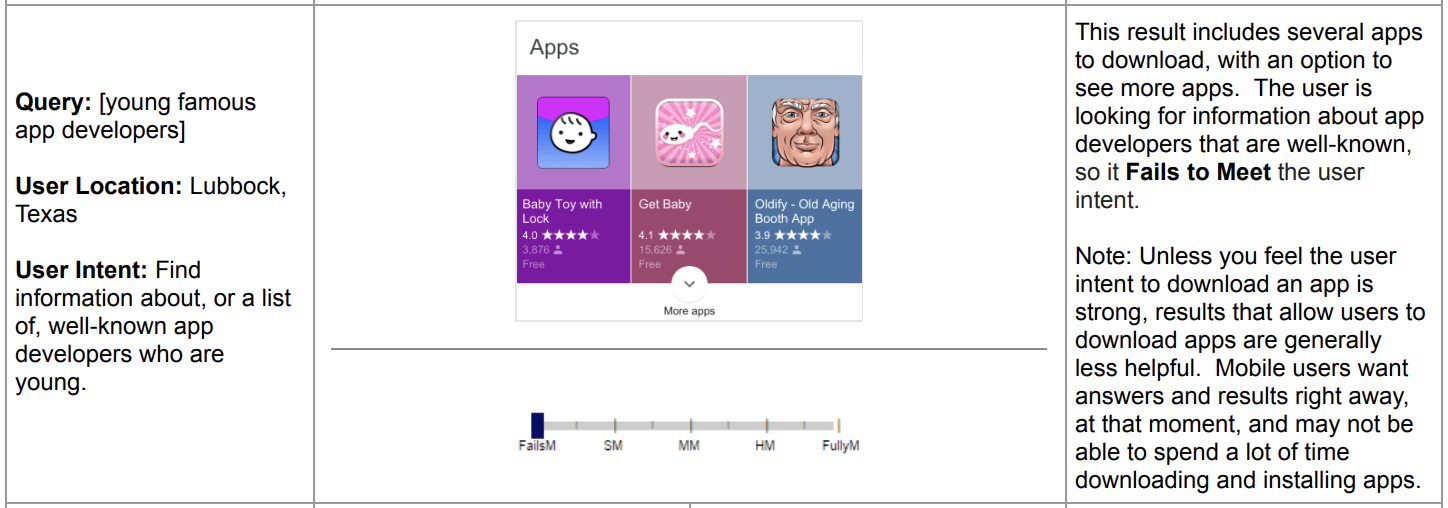
Finally, in section 13.6.1, Google shares insight into mobile search results that suggest downloading apps.

Specifically, they determine that unless you feel the user intent to download an app is strong, results that allow users to download apps are generally less helpful on mobile.
Advertisement
Continue Reading Below
Mobile users want answers and results right away, at that moment, and may not be able to spend a lot of time downloading and installing apps.
Final Thoughts: What Google’s Quality Rater Guidelines Tell Us About UX
Google’s Quality Rater Guidelines are a treasure trove of information for anyone willing to spend the time and attention necessary to read through all 175 pages.
While the obvious reason to dig in revolves around understanding how to create quality content, there are also many insights worth paying attention to for creating a great user experience on your website.
Core Web Vitals will become a ranking signal in 2021, so you must care about UX if you want to continue ranking high in relevant search.
More Resources:
[ad_2]
Source