Are you trying to decide between the GoDaddy website builder vs WordPress?
WordPress powers over 43% of all websites, but GoDaddy is also a popular choice. You can use either of these tools to create your website or online store.
In this article, we will compare GoDaddy website builder vs WordPress with their pros and cons, so you can decide which one is the right choice for your next project.

We will be looking at the GoDaddy website builder vs WordPress from a few different angles, and you can use the links below to jump to a specific area.
GoDaddy Website Builder vs WordPress: Overview
GoDaddy Website Builder is an all-in-one solution that includes web hosting. You can easily create a site using the GoDaddy editor and then click ‘Publish’ to make your site live.


However, this ease of use does come at a price. Since your website lives on the GoDaddy servers, you need to follow all of their rules, restrictions, and terms of service. You’re also limited by the features and resources that GoDaddy provides.
If you want to change platforms at any point, then it’s quite difficult to move your website from GoDaddy website builder to WordPress. This can be a big problem when you need more advanced features or flexibility as your business grows.
That being said, if you want to create a simple website fast, then GoDaddy website builder is an all-in-one solution that lets you create a site in minutes.
By contrast, WordPress is a free software that you can install on your own web hosting account.


Note: In this guide, we’re comparing GoDaddy with self-hosted WordPress.org sites, not WordPress.com blogs. For more information, please see our guide on what’s the difference between WordPress.com vs WordPress.org.
If you opt for WordPress, then you can choose the hosting plan and provider that has the most to offer your particular project. If your needs change, then most of the best WordPress hosting providers make it easy to upgrade your plan or even move WordPress to a new host.
As the world’s most popular content management system, there are all kinds of hosting packages that you can use for a WordPress project. With that in mind, you should have no problems finding a provider that fits your needs and budget.
If you want a flexible and customizable website builder, then WordPress is a great choice.
GoDaddy Website Builder vs WordPress: Ease of Use
Most people who want to create a website aren’t developers, so ease of use is a big factor when choosing a website builder.
WordPress is used by more than 43% of all websites. That’s millions of people at different skill levels. Unsurprisingly, WordPress is fairly easy to use and beginner-friendly.
There is a slight learning curve as you’ll need to familiarize yourself with new concepts like themes, plugins, and the differences between posts and pages.
The good news is that there’s lots of support out there, including plenty of free resources. For example, the WPBeginner Engage Facebook group has over 88,000 members and is the largest and fastest-growing WordPress group for non-techies and beginners on Facebook.


WPBeginner Engage is the perfect place to post questions and get advice from the WordPress community.
Every plugin and theme on the official WordPress repository also has its own support forum, so you can often get help directly from the developer. For more information, please see our guide on how to properly ask for WordPress support and get it.


Adding content to WordPress is fairly easy, thanks to an intuitive and beginner-friendly visual editor called the block editor.
You can simply add blocks to your pages and posts to create beautiful layouts without ever writing any code.


If you don’t like the default WordPress editor, then there are plenty of drag-and-drop page builders that you can use instead. These page builders are available as plugins, and most of them have free versions so you can try them out and see which one you like best.
Most of these page builders come with ready-made templates that you can use on your site, or you can start from scratch and create a completely unique design.


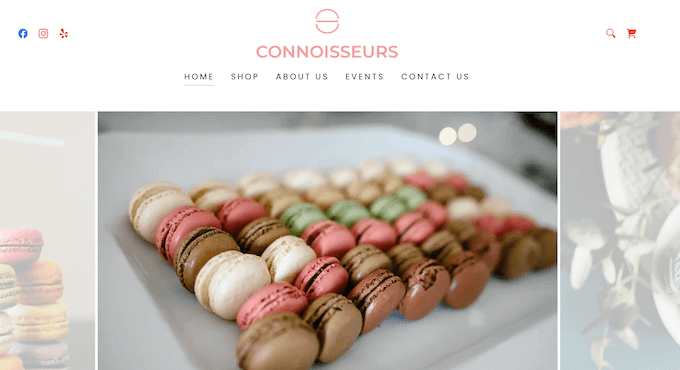
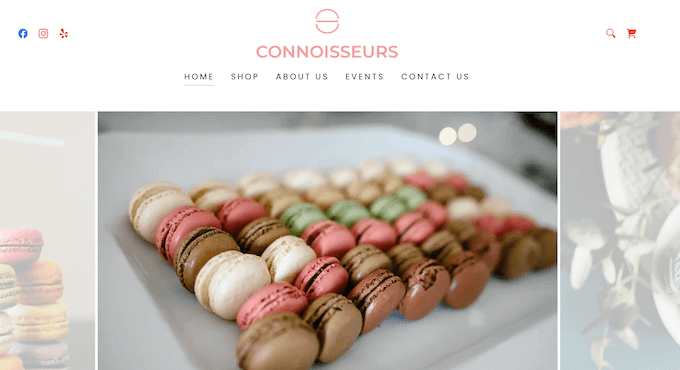
While WordPress has a slight learning curve, the GoDaddy website builder is designed with ease of use firmly in mind. There is also a free trial, so you can try it out and see whether it’s right for you.
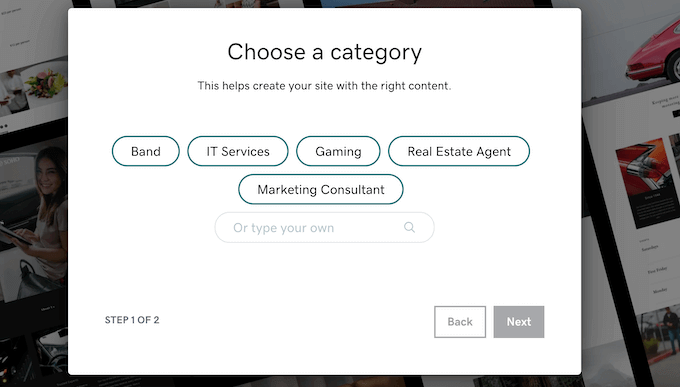
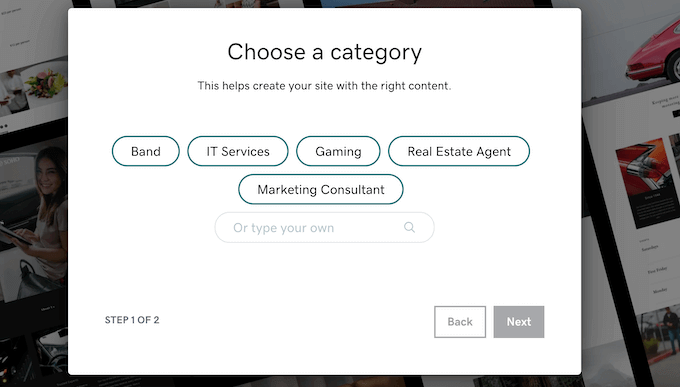
After creating an account, GoDaddy will guide you through the process of building a website.


After entering some information about the type of website you want to create, GoDaddy will go ahead and generate a site for you.
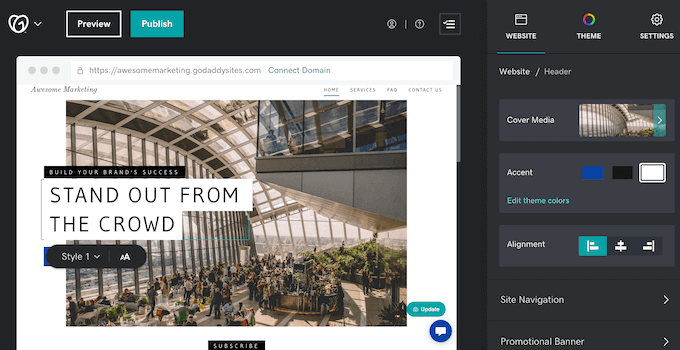
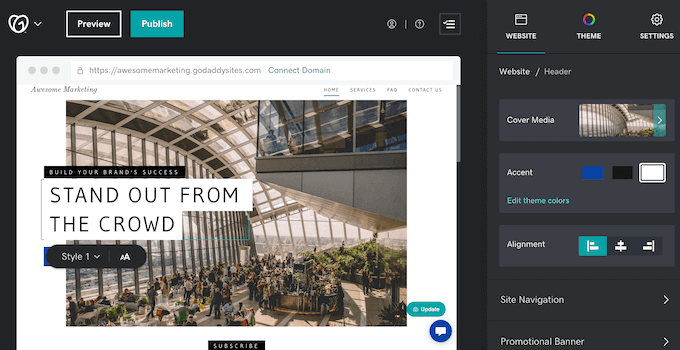
To customize any part of your site, simply give it a click. GoDaddy will then show all the settings for that section.


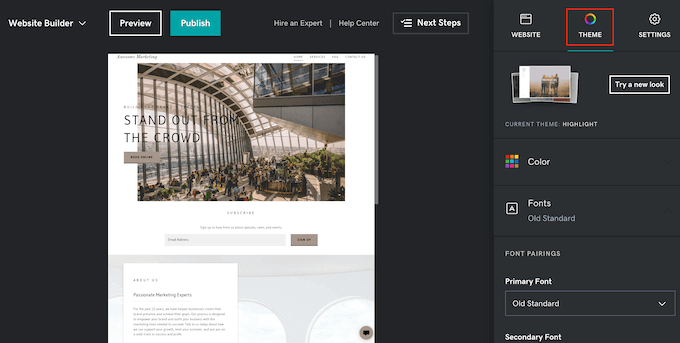
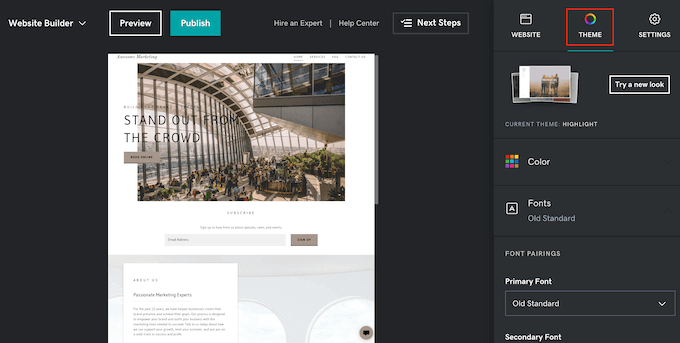
If you want to completely change how your site looks, then just click on the ‘Theme’ tab.
Here, you can choose a new theme, change your site’s color scheme, switch to a different font, and more. In this way, you can easily make major changes to your website’s design.


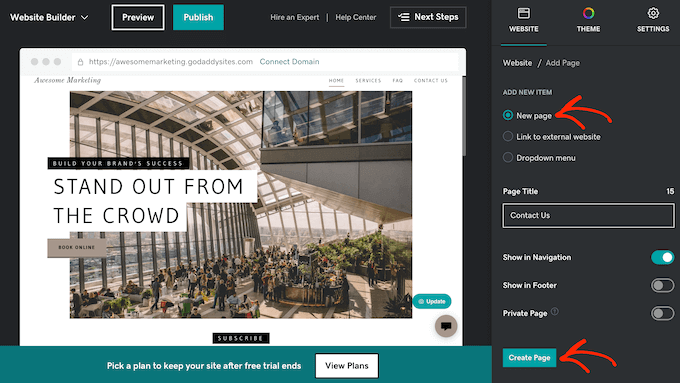
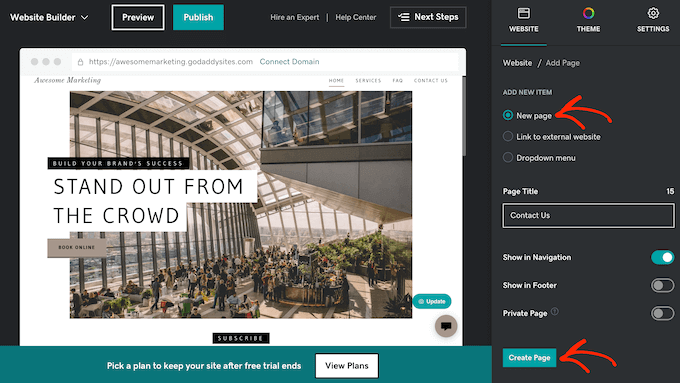
To add more pages to your site, just click on the ‘+’ icon.
You can then type in a title for the page and click on the ‘Create Page’ button.


Simply repeat these steps to add more pages to your site.
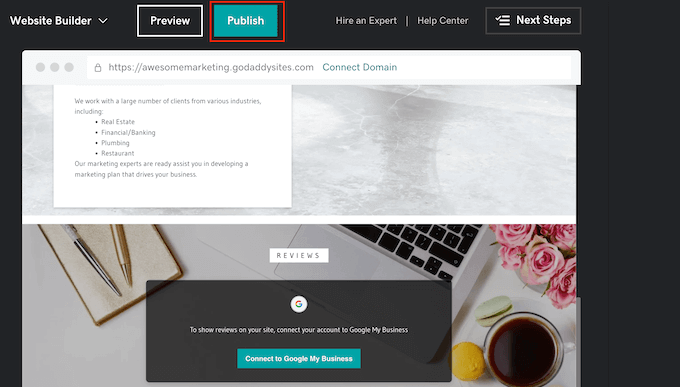
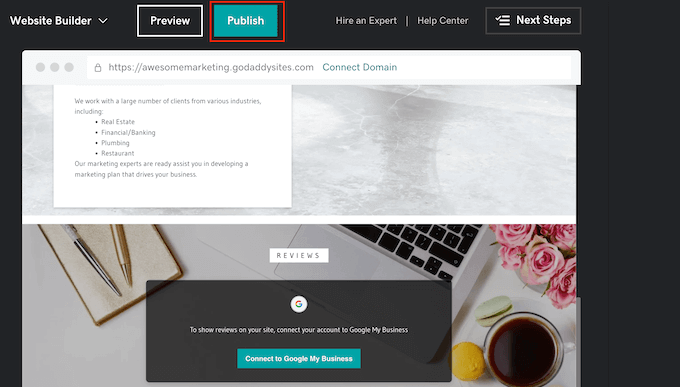
You can publish a site during the free trial, but GoDaddy will add ‘godaddysites.com’ to your site’s URL.
For that reason, we recommend purchasing a GoDaddy plan and then connecting your site to a custom domain before clicking ‘Publish.’ For more information, please see our guide on how to register a domain name.


As you can see, GoDaddy lets you create a simple website in minutes. However, you are limited to the tools, themes, and settings that GoDaddy provides. This can feel restrictive, especially if you already have a clear website design in mind.
Winner: WordPress is the winner here because it offers you the ease of use along with advanced features that helps you grow your business.
GoDaddy Website Builder vs WordPress: Maintaining Your Site
As an all-in-one solution, GoDaddy handles a lot of website maintenance for you. You don’t need to worry about installing updates or even installing the tools that you’ll use to build your GoDaddy website.
This is perfect for busy business owners who don’t have the time for day-to-day site maintenance. Or for beginners who are unsure how to properly maintain a website.
However, since everything is handled automatically, you can’t customize how your website is maintained. This might be a problem for website owners who prefer a hands-on approach.
If you choose WordPress, then you may be responsible for performing some, or all these website maintenance tasks, depending on your hosting provider.
The good news is that most popular WordPress hosting companies make these tasks easy. A lot of companies offer 1-click installations for WordPress, or you can follow our beginner’s guide on how to properly install WordPress.
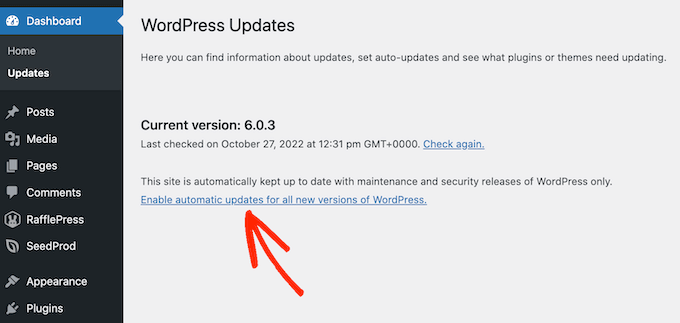
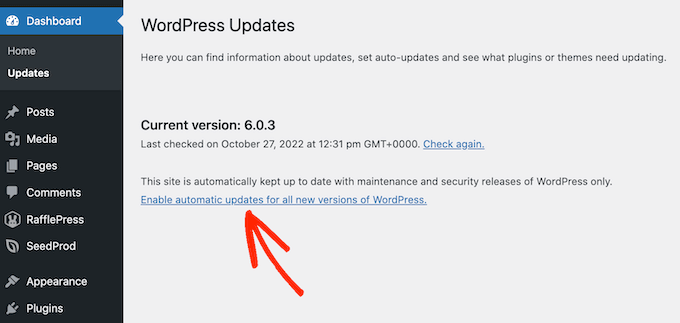
Some hosting providers will install new versions of WordPress automatically, while others offer one-click updates. Another option is to enable automatic updates in WordPress for major versions so new releases get installed automatically.


As you can see, with a bit of planning there are ways to maintain your WordPress website without putting in a lot of time and effort. You also have the option to use a managed WordPress hosting provider like WPEngine who will take care of the day-to-day maintenance for you.
Winner: Tie – as both WordPress and GoDaddy website builder are fairly easy to maintain.
GoDaddy Website Builder vs WordPress: eCommerce Features
If you accept bookings or sell services, then visitors can book a one-time appointment through your GoDaddy website no matter what plan you’re on. However, if you want to collect payments, then you’ll need to buy GoDaddy’s eCommerce plan, which is $18.69 per month.
After upgrading to the eCommerce plan, you can accept payments using credit cards, PayPal, Apple Pay, and Google Pay.
You can also publish product listings and create an online store.
The GoDaddy website builder offers flexible shipping options and lets you add banners to your site, which is perfect for promoting your sales and special offers.
You’ll also get access to hundreds of professionally-designed website templates.


With its ready-made designs and straightforward eCommerce features, the GoDaddy website builder is a good choice if you want to launch a store quickly, or only want to sell a small number of products.
By default, WordPress doesn’t have any eCommerce features, but it does have several advanced eCommerce plugins. This includes WooCommerce, which powers more than 40% of all online stores and is one of the most popular eCommerce platforms for WordPress.


Using WooCommerce, you can quickly and easily create an online store and sell any kind of product, including physical products, membership plans, and affiliate products.
By itself, WooCommerce is already a powerful eCommerce platform, but you can add even more features by installing the best WooCommerce plugins. There are also loads of WooCommerce themes so you can create a store that perfectly reflects your brand.


If you want to sell digital downloads such as ebooks or online courses, then Easy Digital Downloads lets you sell any kind of digital product and then collect payments using Stripe, Apple Pay, Google Pay, and PayPal.
For more information, see our beginner’s guide on how to sell digital downloads.


After building your online store, you can use WordPress plugins, extensions, and services to promote your store and get more sales. For example, you might create smart coupons, use page builder plugins to design a sales page that converts, and use WordPress popups to get the customer’s attention.
The huge range of eCommerce plugins, addons, and themes gives WordPress a big advantage over GoDaddy if you’re looking to create an online store.
Winner: WordPress easily wins in this category because it offers more robust eCommerce features with payment options that works worldwide.
GoDaddy Website Builder vs WordPress: SEO
If you want to get traffic to your website, then it’s important to choose an SEO-friendly website builder.
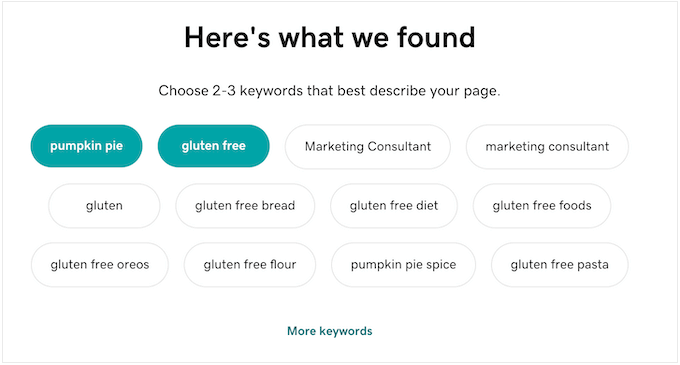
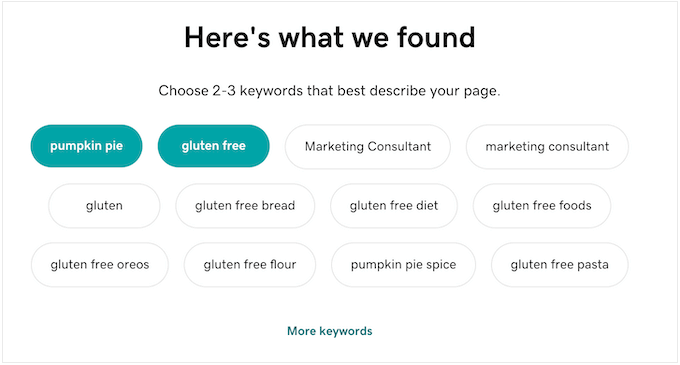
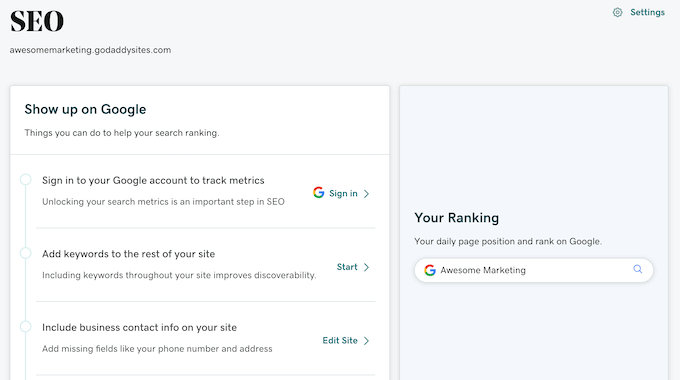
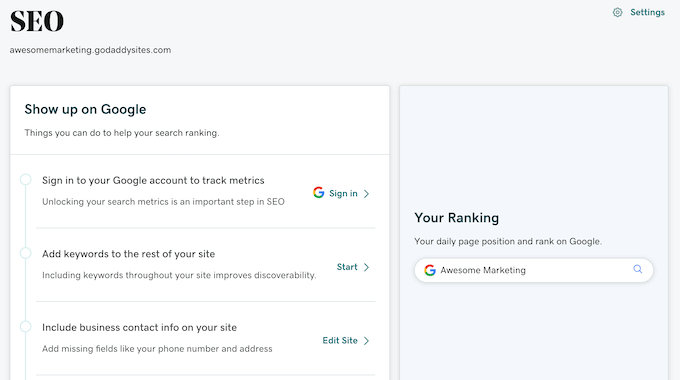
GoDaddy has built-in SEO tools that can help you identify keywords that people are using to find websites just like yours. You just need to answer a few simple questions and GoDaddy will suggest some keywords that could get more visitors to your site.


After choosing your keywords, GoDaddy will help you add them to different areas of your site.
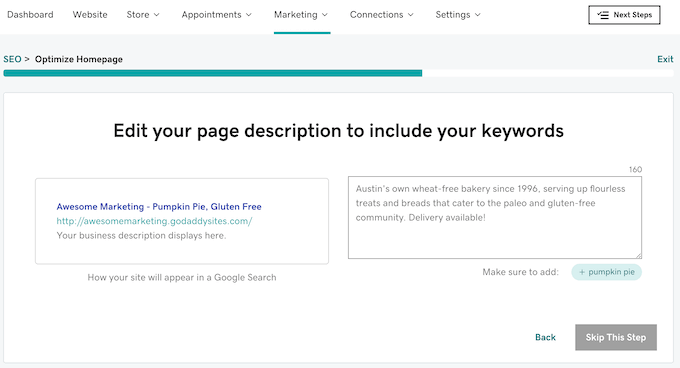
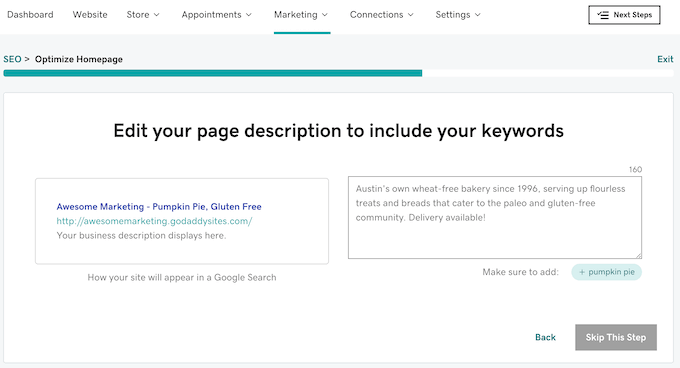
This includes adding the keyword to your page title and editing the website description.


The GoDaddy dashboard also shows some suggestions on how to improve your website’s search engine optimization.
Simply click on any of these options and GoDaddy will show you how to make the changes.


These SEO tools are fairly simple, but they’re easy to use. Even if you’re completely new to SEO, GoDaddy shows you exactly how to make some important optimizations.
By comparison, WordPress’ built-in SEO tools are more advanced and powerful.
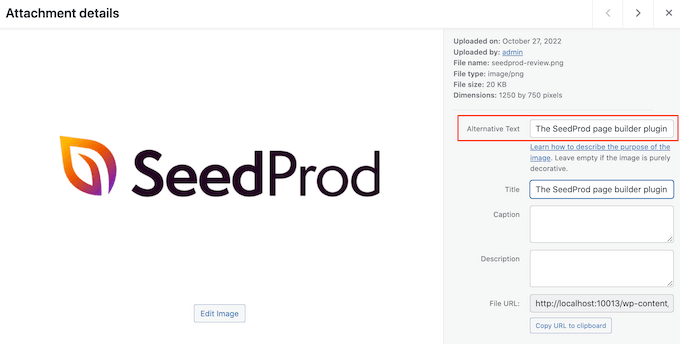
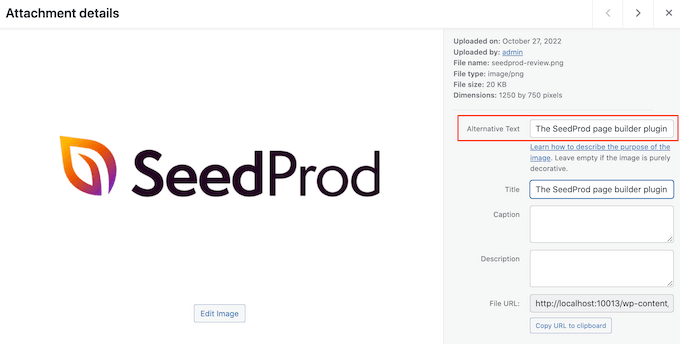
You can create custom permalinks, organize your content based on categories, add tags to your blog posts, add image alt text, and more simply by using the built-in settings.


Besides that, there are lots of WordPress SEO plugins that can help you fine-tune every part of your site.
For example, you can use a complete WordPress SEO plugin like All in One SEO (AIOSEO) and optimize your site without hiring an expert.


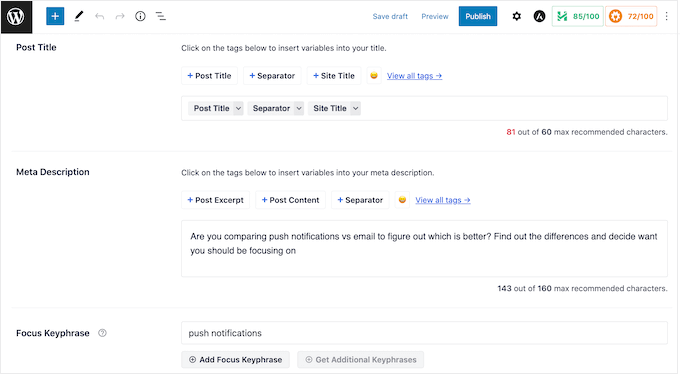
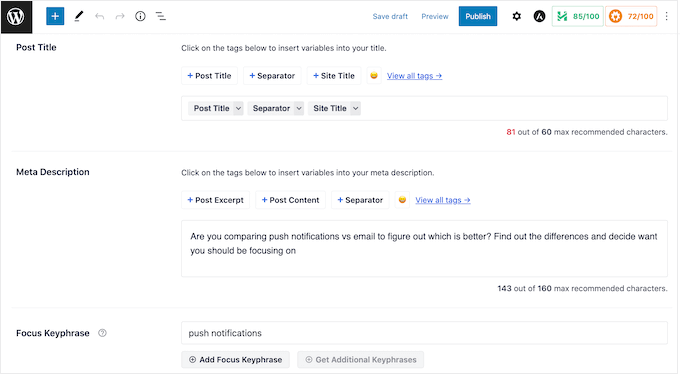
Using AIOSEO you can add title tags, meta descriptions, focus keywords, and get page analysis recommendations that you can use to optimize your posts. You can even manage and track redirects using the plugin.
For more information, please see our ultimate guide on how to set up All in One SEO.
Even if you don’t use an SEO plugin, WordPress has some advanced tools to help improve your website’s ranking. With that being said, WordPress is the clear winner if you want to create a high-ranking website.
Winner: WordPress easily wins this category because it’s known as the most SEO friendly website builder in the market.
GoDaddy Website Builder vs WordPress: Pricing
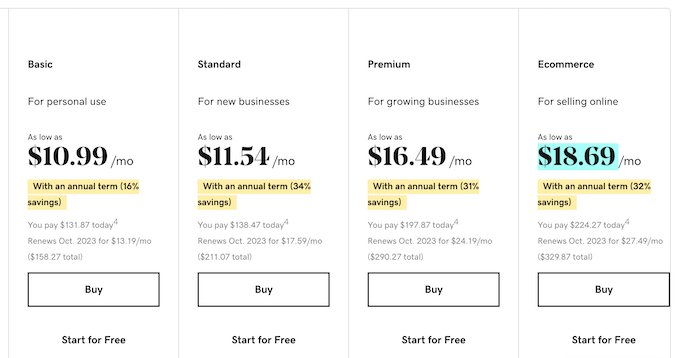
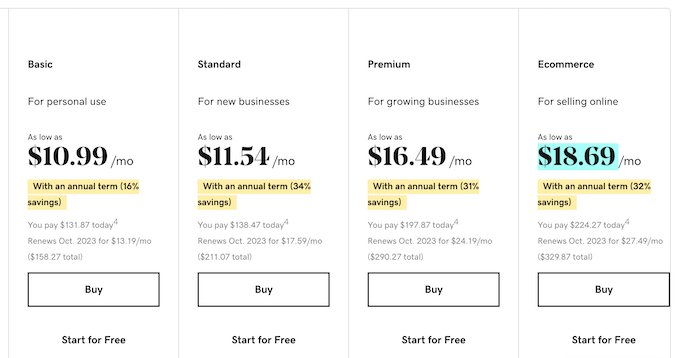
GoDadddy offers four pricing plans starting from $10.99 per month and going all the way up to $18.69 per month.


All of their plans come with an SSL certificate, 24/7 support, and the option to connect a custom domain. However, GoDaddy’s Basic plan doesn’t have any eCommerce features or SEO tools.
The Basic plan also limits the number of marketing emails you can send, which may make it difficult to grow your website.
With that in mind, you’ll typically want to opt for GoDaddy’s Standard ($11.54) or higher plan. If you want to sell products or services then you’ll need to go one step further and invest in their special eCommerce plan, which is priced at $18.69 per month.
If you do choose the GoDaddy website builder then we recommend carefully checking what’s included in each plan to make sure it has everything you need.
On the other hand, WordPress is a free and open-source platform. However, you will need to buy a domain name and a web hosting provider.
Prices can vary, which makes it difficult to work out exactly how much it really costs to build a WordPress website. Thankfully, there are special offers and deals that can help you create a WordPress website for less.
Note: WPBeginner users can get a Bluehost Coupon to save up to 73% off website hosting plans. That means you can get Bluehost web hosting for just $2.75 per month rather than $9.99 per month for your first year.
You also get a free domain name and a free SSL certificate.
You can also use any other WordPress hosting provider like Hostinger, Dreamhost, or SiteGround and all are more affordable than GoDaddy.
To keep your costs under control you can also use free themes and WordPress plugins.
While the cost of creating a WordPress website can vary, there are plenty of hosting providers, themes, plugins, and other addons available so you should be able to create a website no matter what your budget is.
Winner: WordPress is definitely more affordable and gives you far more value than GoDaddy website builder.
Conclusion: GoDaddy Website Builder vs WordPress – Which One Is Better?
Based on our research and user reviews, WordPress is by far the best choice when compared to GoDaddy website builder because it’s more affordable, has a large plugin ecosystem, and offers you the flexibility to grow your business.
If you want to create a website quickly and don’t need lots of flexibility, then you can choose a beginner-friendly tool like GoDaddy. Their builder has everything you need to create a website, including hosting.
However, if you want complete control over your website then you need a customizable and flexible platform like WordPress. In particular, if you’re creating an online store or want to sell courses, then WordPress has some of the most powerful eCommerce tools available.
We hope this GoDaddy Website Builder vs WordPress comparison helped you understand the pros and cons of each so you can make the right decision for your website. To learn more about WordPress, we recommend reading our guide on the most important reasons to use WordPress and see the type of websites you can create with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


