Meta is rolling out new ways for creators to earn revenue directly from their Instagram audience.
Subscriptions are expanding to all eligible US creators, and Instagram is introducing a tool for making and selling digital collectibles.
Here’s more about Instagram’s new monetization features.
Instagram Subscriptions
Launched as a limited test back in January, subscriptions on Instagram are now available to all eligible US creators.
Subscriptions allow creators to offer exclusive content in exchange for a recurring monthly payment from their followers.
This might be the best option for earning a predictable income on Instagram.
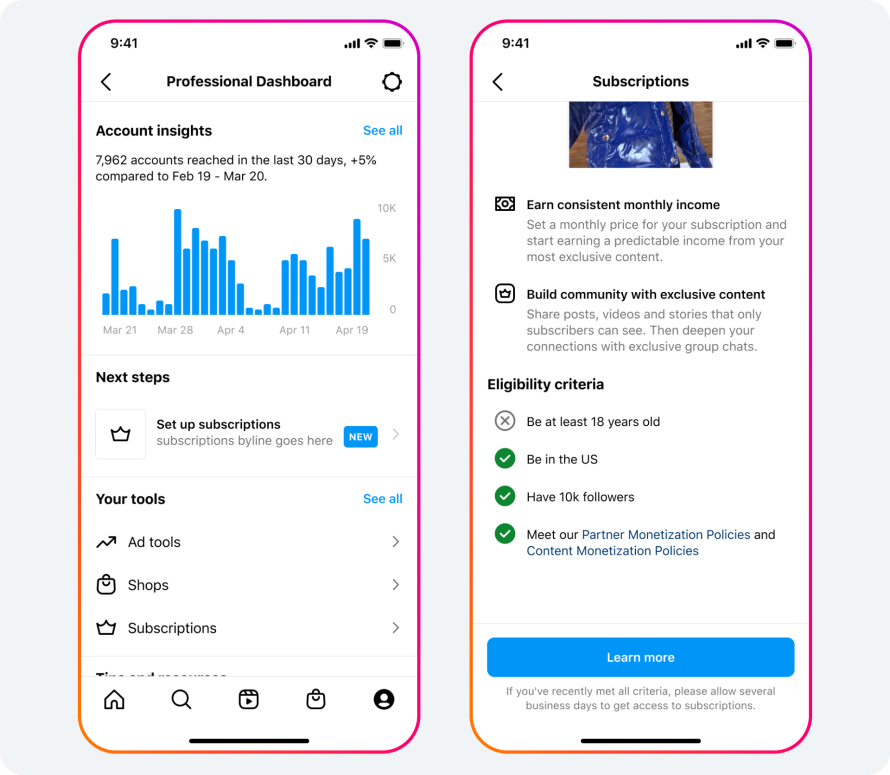
To see if you’re eligible for Instagram Subscriptions, open the Instagram app and go to your professional dashboard.
If you’re eligible, you’ll see an option to set up subscriptions for your account.
With this feature activated, you can start posting subscriber-only:
- Livestreams
- Stories
- Badges
- Posts
- Reels
- Group chats
- Broadcast channels
You can promote subscriptions in your Instagram stories with a dedicated sticker. When users tap on the sticker, they’re taken to the subscription page.
In addition to exclusive content, subscribers also get a special badge next to their name when commenting on posts.

Instagram Gifts
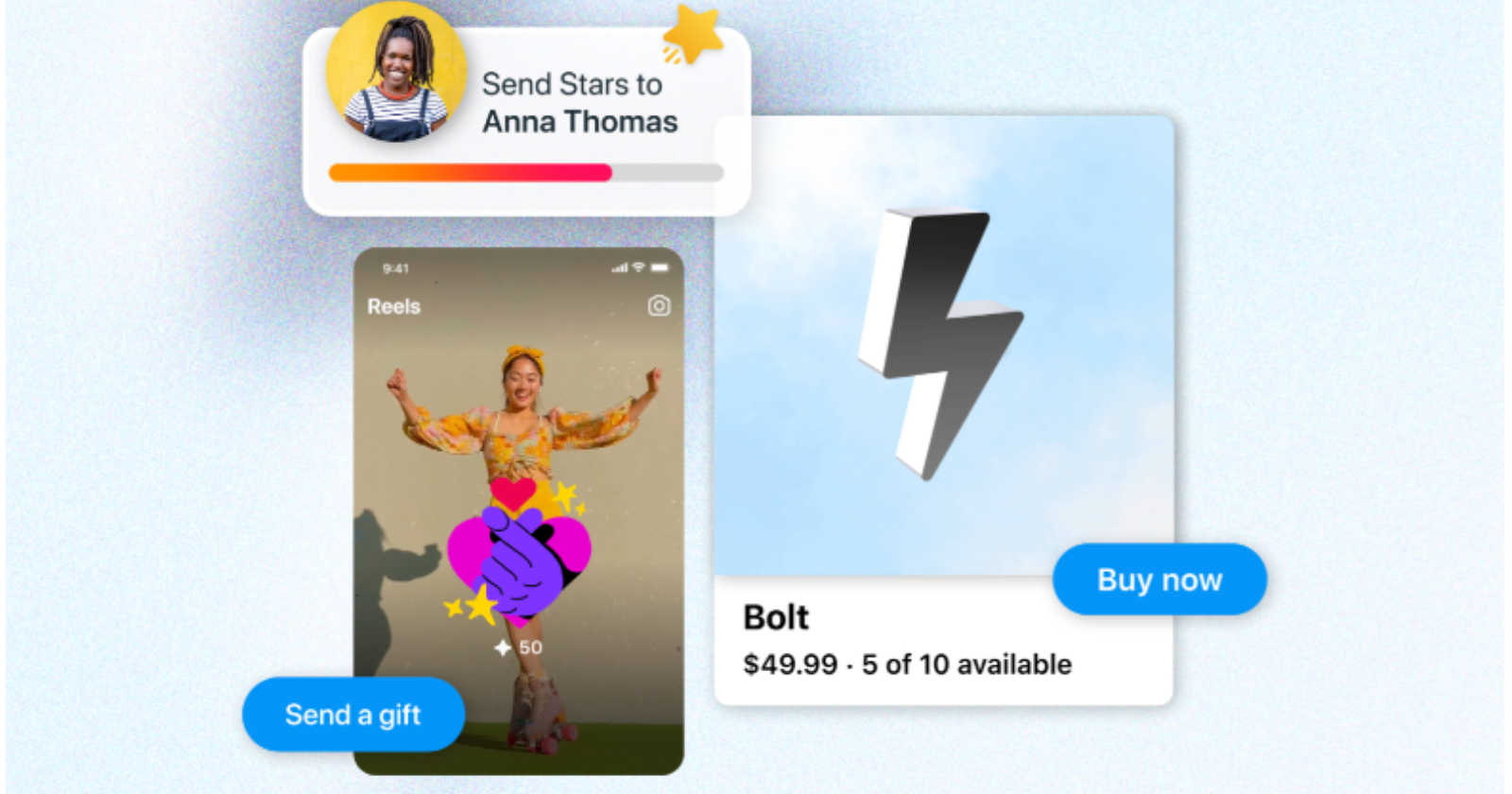
Instagram creators can now earn money from Reels with a new ‘gifts’ feature, which sounds nearly identical to the TikTok feature of the same name.
Users can send digital gifts to creators as a way to show appreciation for their favorite Reels.
Gifts are paid for with ‘stars,’ which are purchased with real money.
When a creator receives a gift, they earn a cut of what the user spent to send it.
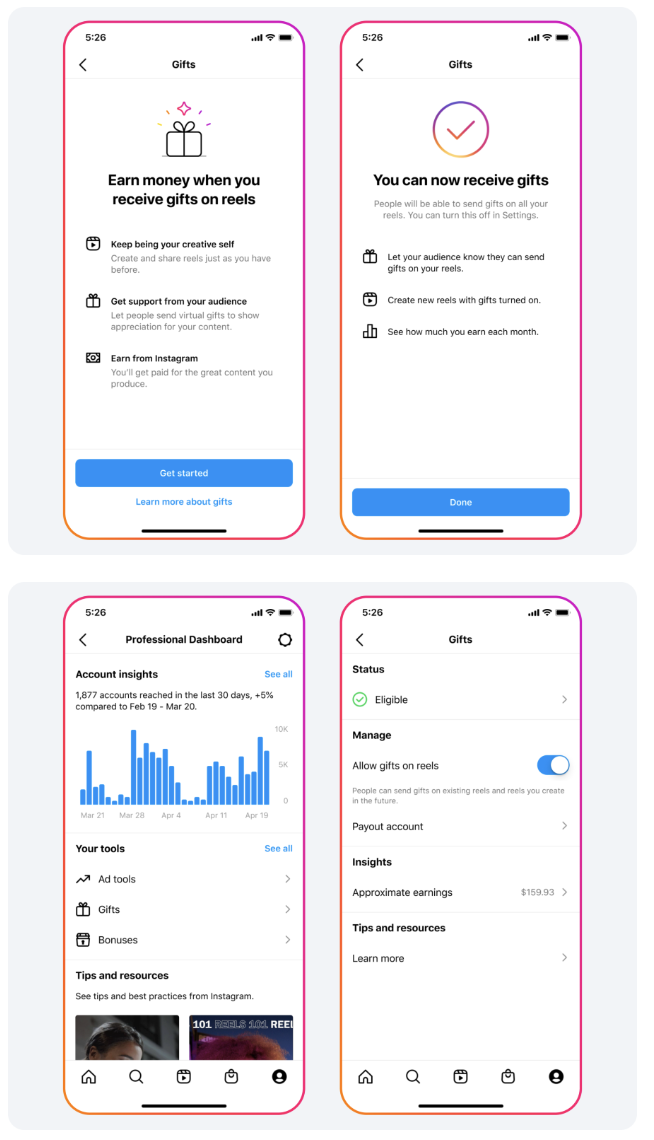
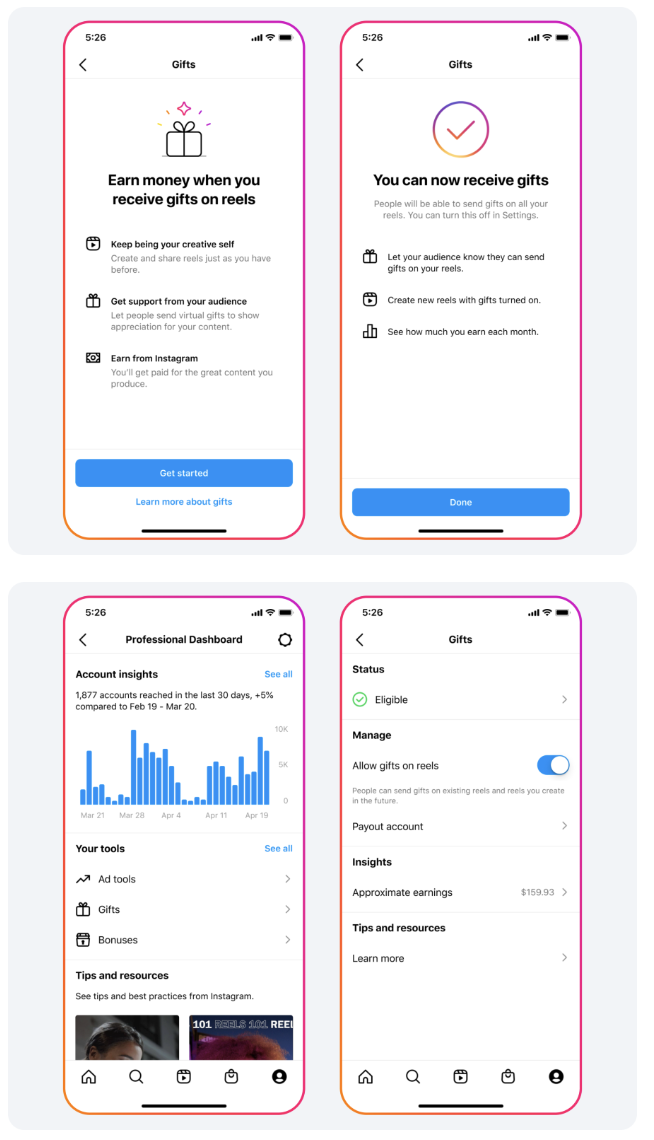
Gifts are currently in testing with a limited number of creators. Instagram didn’t provide details about the revenue split for creators or show what the digital gifts would look like.
Instagram only supplied the following pictures of the back-end interface:
 Screenshot from: about.fb.com/news/2022/11/new-creators-tools-facebook-and-instagram/, November 2022.
Screenshot from: about.fb.com/news/2022/11/new-creators-tools-facebook-and-instagram/, November 2022.
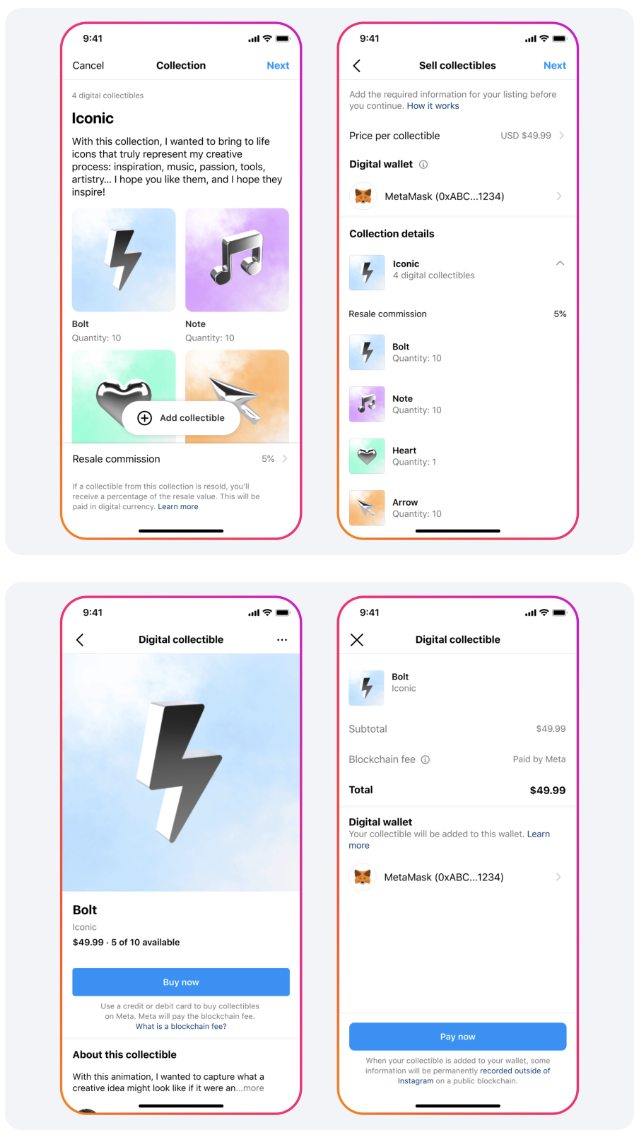
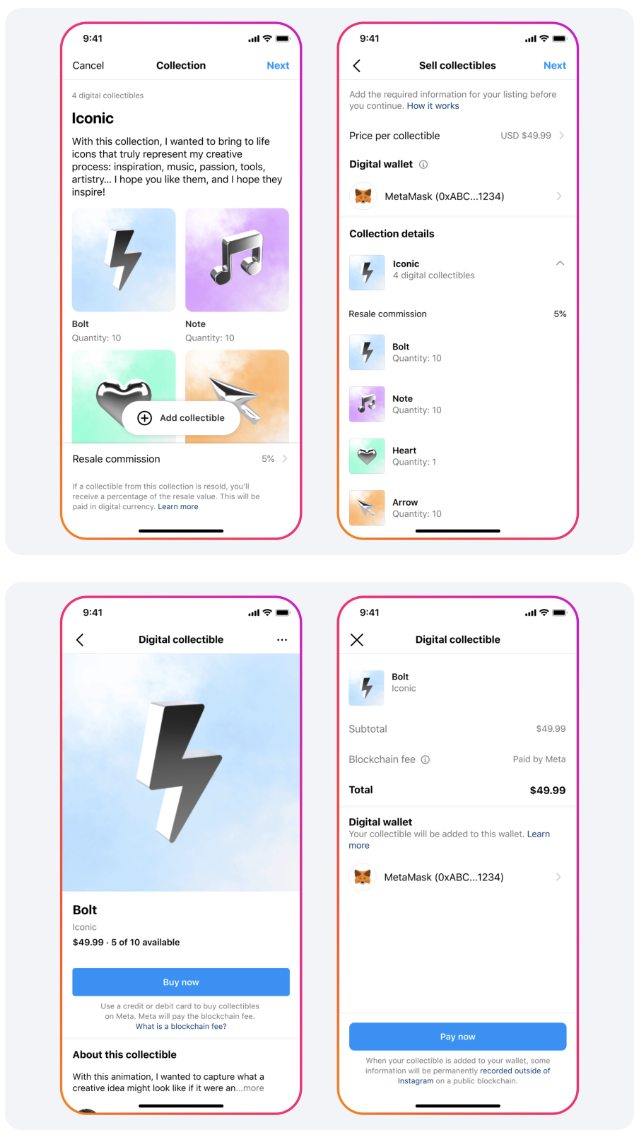
Instagram Digital Collectables (NFTs)
Instagram is launching a way for creators to mint their own digital collectibles and sell them to their audience.
Creators can make digital collectibles using an end-to-end toolkit and offer them for sale on their Instagram profiles.
Instagram is testing this feature with a small group of US creators and may expand to more countries soon.
 Screenshot from: about.fb.com/news/2022/11/new-creators-tools-facebook-and-instagram/, November 2022.
Screenshot from: about.fb.com/news/2022/11/new-creators-tools-facebook-and-instagram/, November 2022.
Additionally, Instagram is expanding the types of digital collectibles that creators can showcase to include videos and adding support for the Solana blockchain and Phantom wallet.
Source: Meta
Featured Image: Screenshot from about.fb.com/news/2022/11/new-creators-tools-facebook-and-instagram/, November 2022.
window.addEventListener( ‘load’, function() {
setTimeout(function(){ striggerEvent( ‘load2’ ); }, 2000);
});
window.addEventListener( ‘load2’, function() {
if( sopp != ‘yes’ && addtl_consent != ‘1~’ && !ss_u ){
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
if( typeof sopp !== “undefined” && sopp === ‘yes’ ){
fbq(‘dataProcessingOptions’, [‘LDU’], 1, 1000);
}else{
fbq(‘dataProcessingOptions’, []);
}
fbq(‘init’, ‘1321385257908563’);
fbq(‘track’, ‘PageView’);
fbq(‘trackSingle’, ‘1321385257908563’, ‘ViewContent’, {
content_name: ‘instagram-launches-new-ways-for-creators-to-earn-revenue’,
content_category: ‘instagram news’
});
}
});